シリウスでスマホ対応出来ない時の3つのチェックポイントは?

最近ウェブマスターツールを見ていると、
レスポンシブ対応になっていないサイトは
『モバイル ユーザビリティ上の問題が検出されました。』
と表示されるようになりました。
さらに2015年4月21日からはレスポンシブ対応か否かが
検索順位にも影響が出てくるとグーグルより発表され、
『モバイルフレンドリー』の問題が重要になってきています。
(参照記事:モバイルフレンドリーに対応?簡単なチェック方法)

シリウス上位版はレスポンシブ対応をしているので、
上位版を持っていても設定をしていなかった方も
一斉に対応作業をおこなっています。
しかし
シリウスのレスポンシブ対応方法には、
いくつかポイントがあり、
レスポンシブ対応させたと思っていても、
認識されていないケースがありえます。
その時のチェックポイントを今回はご紹介します。
目次
シリウス(SIRIUS)のレスポンシブ対応3つのチェック事項とは?
バージョンを確認
今回の『モバイルフレンドリー』に対してシリウスは
大幅なバージョンアップを行いました。
よってはじめにシリウスが最新の状態になっているかを
確認する必要があります。

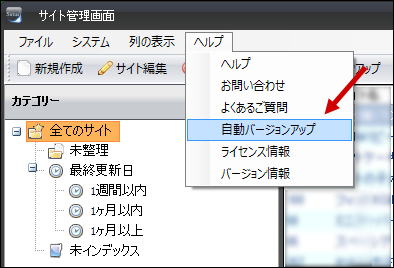
確認方法は上部メニュー画面より『ヘルプ』⇒『自動バージョンアップ』
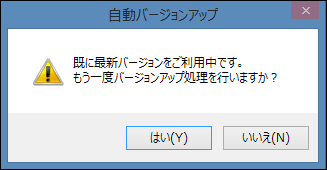
と進み、最新の状態であれば

『すでに最新バージョンを利用している』
という内容のポップアップが上がってきますので、
そのままで問題無いですし、そうでなければ
そのままバージョンアップを行います。
テンプレートの初期化
バージョンアップが済んだら次にテンプレートの初期化です。

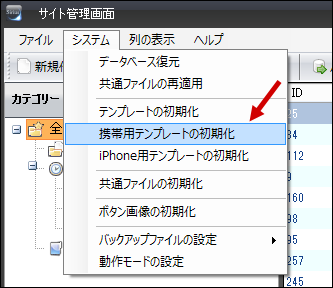
メニューボタン『システム』から『携帯サイト設定』『iPhoneサイト設定』
をクリックして初期化を行い、

メニューボタンの
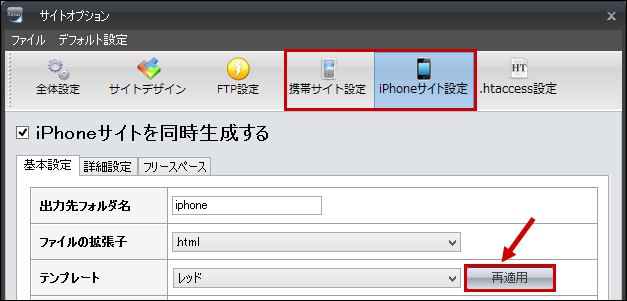
『サイト操作』⇒『サイトオプション』⇒『iPhoneサイト設定』
それぞれで『再適用』をクリックすることで初期化設定が完了します。
(携帯サイトの設定も行う場合は同様の操作を行えばOKです。)
ここまで行なうことで、
テンプレートを最新の状況で使う準備が整いました。
シリウス設定時のポイント
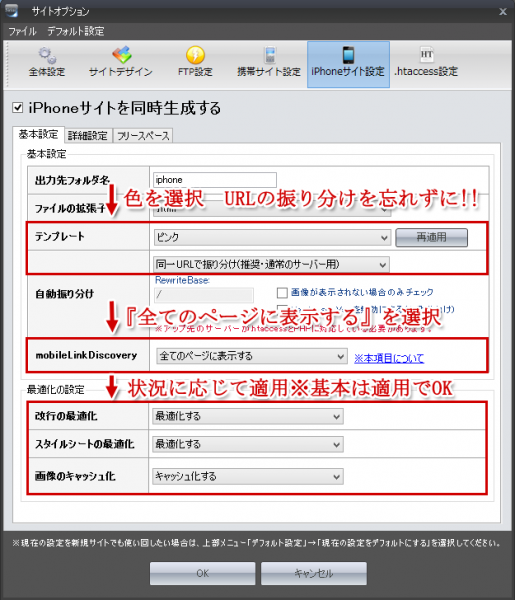
いよいよ実際にレスポンシブ対応の設定を行っていきます。
メニューボタンの
『サイト操作』⇒『サイトオプション』⇒『iPhoneサイト設定』
と進みます。

そして、
『iPhoneサイトを同時生成する』
というチェックボックスにチェックを入れ、
テンプレートの色を選びます。
ここまでは設定を行わないと設定作業を終われないので
忘れずに設定される部分なのですが、
この設定時に1つ見落としがちな箇所として、
『自動振り分け』の設定があります。
デフォルトでは
『振り分けない』となっているのですが、この箇所を
『同一URLで振り分け(推奨・通常のサーバー用)』か、
さくらサーバーかお名前.comサーバーの場合は
『同一URLで振り分け(さくらサーバー/お名前.comサーバー用)』
と設定を行うことで初めてモバイルフレンドリーへの対応が完了します。
また、
新しく追加された『mobile Link Discovery』
という項目も『全てのページに表示する』
と変更しておくことで、
モバイル機器で検索を行った際に、
『スマホ対応』というラベルが付きやすくなるので
設定されることをおすすめします。
『最適化の設定』に関しても特別な理由がない限り
適応させておくことでモバイル端末に
綺麗に表示されるようになりますのでおすすめです。
この箇所は設定を変更しなくても
設定が完了できてしまうので、
見落としてしまう場合がありますが、
特に『同一URLで振り分け』の設定を行わないと
実際スマホで見てもレスポンシブ対応されず、
当然『モバイルフレンドリー』の問題もクリアしません。
この箇所の選択は忘れずに行って下さい。
ここまで行なうことで、『モバイルフレンドリー』の問題は
しっかりとクリアしているはずです。
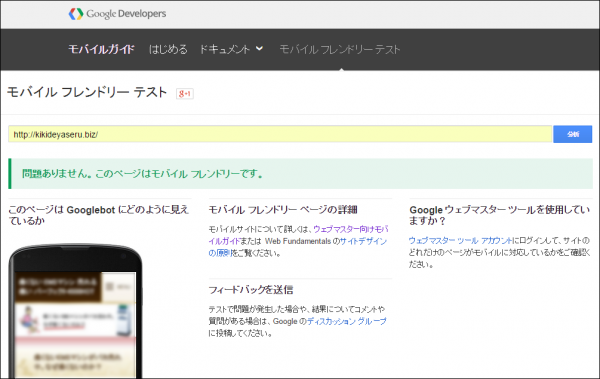
最後に『モバイルフレンドリーテスト』で確認

設定を行ったら念のため『モバイルフレンドリーテスト』を行い
確認してみましょう。
(参照記事:モバイルフレンドリーに対応?簡単なチェック方法)
そして
『問題ありません。 このページはモバイル フレンドリーです。』
と出れば設定完了です。
もし
『要求されたURLを取得出来ませんでした。 Dismiss』
となる場合は『お名前サーバー』か『さくらサーバー』
を利用しているケースが多いので、使用しているレンタルサーバーを確認し、
『お名前サーバー』か『さくらサーバー』を使用していたら
『同一URLで振り分け(さくらサーバー/お名前.comサーバー用)』と
設定してみてください。
『モバイルフレンドリー』への対応は検索順位に
かなり影響がありそうなので、是非今回のこの記事を参考にして
レスポンシブ対応にし、上位表示を狙っていきましょう。
シリウスの全てのカスタマイズをまとめました。

シリウスの全てのカスタマイズをまとめました。
他の場所をカスタマイズされたい場合は
是非参考にしてみてくださいね。
⇒シリウス 【全カスタマイズ一覧まとめ】 HTMLテンプレート