HTMLテンプレート シリウスが完全にモバイルフレンドリーに対応

最近『モバイルフレンドリー』という事が
よく言われるようになりました。
『モバイルフレンドリー』とはスマートフォンなど
モバイル機器でサイトを見ても見やすいように
サイトが最適化されているか?という事で、
レスポンシブデザインとほぼ同じ意味ですね。
しかし
なぜここに来て急に話題になっているかというと
グーグルが2015年4月21日までに
レスポンシブデザイン(モバイルフレンドリー)にしないと
順位を落とす。と言っているからです。
ウェブマスターツールにも
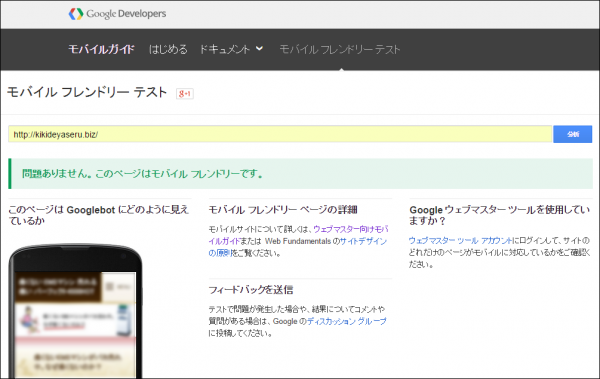
『モバイル ユーザビリティ上の問題が検出されました』
と表示されるようになりましたね。
対応のチェック等詳しいことはこちらをご覧ください。
(モバイルフレンドリースマホ対応?最も簡単なチェック方法は?)
そして、
HTMLテンプレートであるシリウスの購入者さんからも多くのこの
『モバイルフレンドリー』対応に関する質問を
受けるようになりました。。。
シリウスのモバイルフレンドリーに対する対応は?

シリウスの『モバイルフレンドリー』に対する対応ですが、
結論から言いますと全く問題ありません。
モバイルフレンドリーの発表があってから一瞬で対応に動き始め、
すぐにバージョンアップされました。

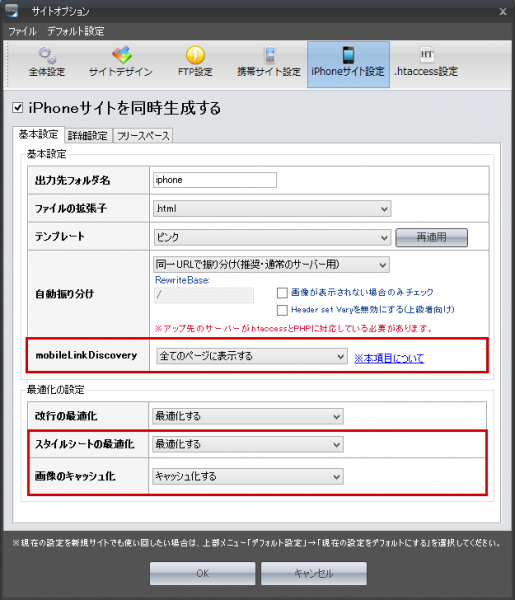
具体的には
『サイトオプション』の『iPhoneサイト設定』に
- 『mobile Link Discovery』
- 『スタイルシートの最適化』
- 『画像のキャッシュ化』
という項目が増えていて、
これらの設定を有効にするとグーグルの検索結果に
「スマホ対応」というラベルが付きやすくなります。
ここまで素早くグーグルの
『モバイルフレンドリー』に
対応させたテンプレートは
他に無いのではないでしょうか?
今回の『モバイルフレンドリー』に対する対応だけでなく、
シリウスは今までも様々な変化にしっかりと
無償で対応してきているのが非常に素晴らしいですね。
こういった点が僕がシリウスを
自信を持ってお勧めする理由です。
現在当サイトでは僕独自の特典を付けて、
シリウスを販売していますので、
興味のある方は是非一度見てみてくださいね。
タグ:HTMLテンプレート, SIRIUS, シリウス, モバイルフレンドリー