賢威6.2レスポンシブ時サイドバー折りたたまない方法

アクセス解析を見ていると、
スマホ(アンドロイド/iPhone)からのアクセスが
どんどん増えていますね。
また最近ではグーグルのモバイルユーザビリティ基準である
『モバイルフレンドリー』に対する対応に関しても、
対応が必要になってきています。
(関連記事:グーグルがモバイルフレンドリースマホ対応を要求?)
そういった動きを受けて、
賢威6.2でもスマホに対応させた
レスポンシブデザインがされています。
よって、
スマホ(アンドロイド/iPhone)から
アクセスされた際には賢威は最適な形で
表示されます。
実際にみてみるとしっかりとスマホ用に
整っていて素晴らしいのですが、
一点気になる点があります。
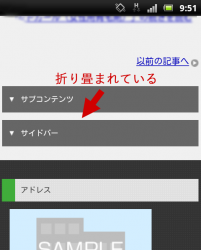
賢威はサイドバーが折り畳まれている

賢威6.2できになることは
実際にスマホで確認すると
サイドバーが折りたたまれていることです。
サイドバーの内容を見たい場合は
『サイドバー』という箇所をタップして
初めて開いて見ることができます。
この状態だと相当サイトに興味があったり、
どうしても見たいコンテンツがないと訪問者は
わざわざ開いて見ないですね。
そこで、
このサイドバーの折りたたみをキャンセルし、
訪問者がタップする事無くサイドバーの内容を
見れるようにすることをおすすめします。
レスポンシブ時にサイドバーの折りたたみをキャンセルする方法
ワードプレス管理画面より『外観』⇒『テーマの編集』から
『mobile.css』を選択します。
すると
|
1 2 3 4 5 |
/*-------------------------------------------------------- サブコンテンツ / サイドバー --------------------------------------------------------*/ /*折り畳み*/ |
という箇所があるので、
|
1 2 3 |
/*-------------------------------------------------------- フッター --------------------------------------------------------*/ |
と書いている箇所までの間のコードを全て消すことで
サイドバーとサブコンテンツが折り返されること無く
開いた状態で表示されるようになります。
サブコンテンツは折り畳みたい。
という場合は下記コードを消した箇所に追記することで、
サブコンテンツは折り畳まれた状態になります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
#sub-contents .sub-contents-btn{ display: block; margin-bottom: 1em; padding: 1em; padding-left: 2.5em!important; background: url(./images/icon/icon-arrow05.png) 1em center no-repeat #666; color: #fff; cursor: pointer; } .sub-column #sub-contents-in{ display: none; } .sub-column .showSubConts{ display: block!important; } |
サイドバーには記事ランキングや
見て欲しい記事へのリンクなど
重要な情報が入っている場合が多いです。
是非この記事を参考にして頂いて、
レスポンシブ時におけるサイドバーの
折りたたみのキャンセルをされることをおすすめします。
また、
賢威6.2の全パーツカスタマイズ一覧まとめページを作成しましたので、
他の箇所をカスタマイズされたい場合は一度見てみて下さいね。
⇒賢威6.2【全カスタマイズを一覧まとめ】ワードプレステンプレート
タグ:サイドバー, レスポンシブデザイン, レスポンシブ対応, 折りたたみ, 賢威6.2