賢威6.2グローバルメニューカスタマイズまとめ 色(カラー)ライン等

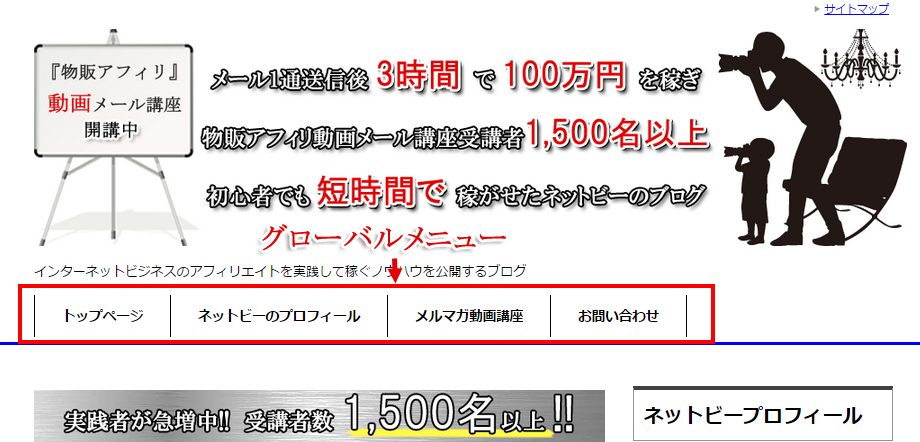
グローバルメニューはサイトの中でも
クリックされやすい場所にあり、
サイト収益化にも重要な部分です。
今回紹介するグローバルメニューのカスタマイズを
修得することでわかりやすく、魅力的なデザインにすれば、
あなたのサイトの収益化をアップさせることが出来ます。
賢威6.2のグローバルメニューカスタマイズ変更方法
グローバルメニューの変更にはワードプレス管理画面より
『外観』→『テーマ編集』→『design.css』と移動し、
『design.css』内で『グローバルナビ』と検索を行えば
グローバルメニューの設定箇所にいくことができます。
編集を行なうことで可能なグローバルメニューの
主なカスタマイズ内容は、
- 背景色の変更
- 上のライン太さ、色の設定
- 下のライン太さ、色の設定
- フォントのサイズ変更
- フォントの色
- マウスカーソルを乗せた時、クリック時の背景色
となります。
賢威6.2のグローバルメニュー具体的なCSSカスタマイズ方法は?
具体的なカスタマイズ方法は
下のCSSの内容で赤字にしている箇所を
変更することで可能です。
グローバルナビ
——————————————————–*/#global-nav{
background-color: #fff;/*メニュー背景色の設定※クール版にこの記述はありません*/
border-top: 1px solid #555; /*メニュー上のライン太さ、色の設定*/
border-bottom: 3px solid #0000ff; /*メニュー下のライン太さ、色の設定*/
}#global-nav dl{
margin-top: 0;
margin-bottom: 0;
padding: 0;
}#global-nav dt,
#global-nav dd{
margin: 0;
padding: 0;
}/*●メニューボタンを非表示*/
#global-nav .btn-gnav{ display:none; }/*●グローバルメニュー*/
#global-nav .menu-wrap{ display: block; }
#global-nav #menu{
font-size: 1.2em; /*フォントのサイズ変更*/
}
#global-nav #menu li{
position: relative;
float: left;
margin: 0;
list-style: none;
font-weight: bold;
}
#global-nav #menu li{ white-space: nowrap; }
/*メニューのデザイン*/
#global-nav #menu li a{
display: block;
padding: 1.2em 3em 1.2em 2em;
background: url(./images/icon/icon-gnav.png) 0.5em center no-repeat;
color: #fff; /* メニューのフォントの色*/
text-decoration: none;
}
#global-nav #menu li a:hover,
#global-nav #menu li a:active{
background-color: #757575; /*マウスカーソルを乗せた時、クリック時の背景色*/
filter: alpha(opacity=70); /* ie8以下用の透明度を設定 */
-moz-opacity: 0.7; /* Firefox用の透明度を設定 */
opacity: 0.7; /* 透明度を設定 */
}
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
また
クール版でグローバルメニューの背景色を変更したい場合は
デフォルトでは背景色を変更する項目が無いので、
コードの『background-color: #fff;』を『design.css』内の
下記の箇所に追加すれば変更することができます。
グローバルナビ
——————————————————–*/#global-nav{
background-color: #fff; ←このように追加すればOKです。
border-top: 1px solid #555; /*メニュー上のライン太さ、色の設定*/
border-bottom: 3px solid #0000ff; /*メニュー下のライン太さ、色の設定*/
}
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
これだけのカスタマイズをグローバルメニューに出来れば、
あなたのサイトもガラッと雰囲気を変えることができます。
グローバルメニューを使いこなして
クリック率や成約率を上げていきましょう。
また、
賢威6.2の全パーツカスタマイズ一覧まとめページを作成しましたので、
他の箇所をカスタマイズされたい場合は一度見てみて下さいね。
⇒賢威6.2【全カスタマイズを一覧まとめ】ワードプレステンプレート
タグ:グローバルメニュー, ワードプレステンプレート, 賢威6.2