賢威6.2 ヘッダー変更方法 まとめ 文字の大きさ、色、位置等

ヘッダーはホームページを開いた時に一番最初に目に入る箇所で
サイトの中で非常に重要な部分です。
しかし、
文字数によってはキーワードの途中で折り返されてしまったり、
しっかり読んでもらいたいのに文字が小さすぎたり
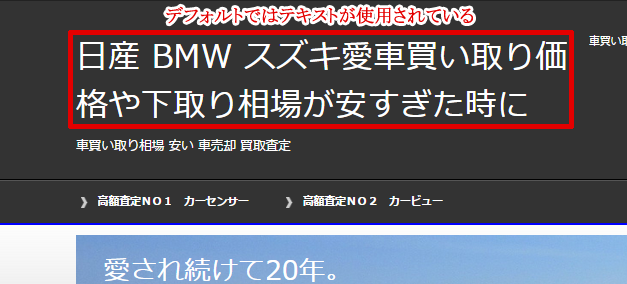
色もデフォルトでは黒。
と変更したい事もあります。
そこで
今回はこのヘッダー部分のテキスト文字、説明文、位置を
賢威6.2で変更する方法を紹介していきます。
賢威6.2でヘッダー文字の大きさや、色、位置変更するには?
ダッシュボード→『外観』→『テーマ編集』
の『design.css』中で編集することが出来ます。
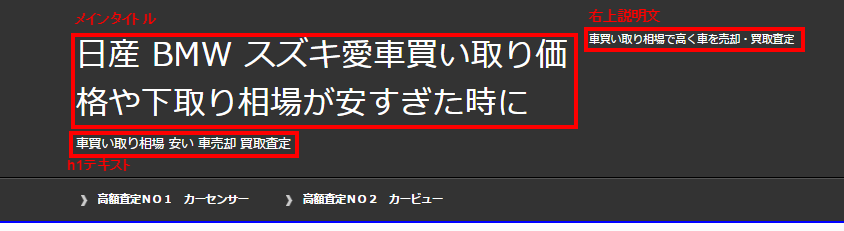
説明の中で使用するヘッダー部位の名称は下記の通りです。
(クリックで拡大します。)

大きくは『メインタイトル』『右上説明文』『h1テキスト』が
賢威6.2のヘッダー構成要素です。
それではこの『design.css』の各行でヘッダーの
どの箇所が関係しているのかをコメントアウト(/* */で囲んだ箇所)で
説明していきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 |
@charset "UTF-8"; /*-------------------------------------------------------- 1、サイト全体の背景設定 ------------------------------------------------------*/ #container{ background: url(./images/common/bg-dot.png) #333; } /*背景色の上に透過された小さなドットを配置/背景色を指定*/ * html #container{ background: #333; } /* IE6 */ /*~~~~~~~~~~~~~~~~~~~~~~~~~~ 途中省略 ~~~~~~~~~~~~~~~~~~~~~~~~~~*/ /*-------------------------------------------------------- トップ --------------------------------------------------------*/ #top{ position: absolute; top: 0; font-size: 1.2em; /*右上リンク(サイトマップ)大きさ指定*/ } #top-in{ position: relative; padding: 5px 0; /*右上リンク(サイトマップ)上部余白幅指定*/ } #top-menu{ text-align: right; } #top-menu li{ display: inline; margin-left: 1em; list-style: none; } #top-menu li a{ padding-left: 12px; background: url(./images/icon/icon-arrow03.png) left center no-repeat; } #top-menu li a:link, #top-menu li a:visited{ color: #fff; } /*右上リンク(サイトマップ)色指定*/ #top-menu li a:hover, #top-menu li a:active{ color: #f60; } /*右上説明文マウスオーバー時色指定*/ /*-------------------------------------------------------- ヘッダー --------------------------------------------------------*/ #header{ border-bottom: 1px solid #000; /*下部線の太さと、色変更*/ color: #fff; /*左下のh1テキスト、右上説明文の文字色変更*/ font-size: 1.2em; /*文字全体の大きさの変更*/ } #header-in{ padding: 1em 0; } /*上下余白幅変更*/ /*●ヘッダーロゴ(メインタイトル)*/ #header #header-title{ float: left; width: 59.5%; /*ロゴ(メインタイトル)下の<h1>1行の幅はこちらのwidthの値を変更/*/ } /*『ヘッダーテキスト・右上の文章』の幅(width)と合わせて100%以内で設定*/ #header .header-logo{ margin-bottom: 0.2em; /*メインタイトル下の余白幅変更*/ font-size: 3em; /*メインタイトルの文字大きさ変更*/ } /*●ヘッダーロゴテキスト*/ .header-logo a{ text-decoration: none; } .header-logo a:link, .header-logo a:visited{ color: #FFF; } /*メインタイトル文字の色変更*/ .header-logo a:hover, .header-logo a:active{ color: #0000FF; } /*メインタイトル文字マウスオーバー時色変更*/ /*●ヘッダーテキスト・右上の文章*/ #header-in #header-text{ float: right; width: 40%; /*・1行の幅はwidthの値を変更/『ヘッダーロゴ』の幅(width)と合わせて100%以内で設定*/ } #header h1{ margin-bottom: 1em; /*左下h1テキスト文字下の余白幅変更*/ font-size: 1.167em; /*左下h1テキスト文字大きさ変更*/ } |
上記のように細かくフッター箇所の文字の大きさ、色、余白調整等
かなり柔軟に見た目を変更していくことが可能です。
ヘッダーを有効に利用するには?
今回は賢威6.2でヘッダー文字を変更する方法を紹介してきましたが、
『どのように変更したら良いか分からない。』
という方は
- 適切な場所で区切られているか?
- 大きさは適当か?
- 文字は小さすぎないか?
といったようにデザイン性よりも読みやすくする事を
意識してみてください。
サイトアフィリエイトのサイト成約率という観点では
デザインを気にするよりも
- いかに読みやすいか?
- 内容を理解しやすいか?(文章の内容も含め)
という点が非常に重要になってきます。
上記の点に注意して是非賢威6.2を有効に使用して下さいね。
また、
賢威6.2の全パーツカスタマイズ一覧まとめページを作成しましたので、
他の箇所をカスタマイズされたい場合は一度見てみて下さいね。
⇒賢威6.2【全カスタマイズを一覧まとめ】ワードプレステンプレート
タグ:ヘッダー, ワードプレステンプレート, 賢威6.2