賢威6.2でヘッダーを画像にして訪問者の反応を上げる

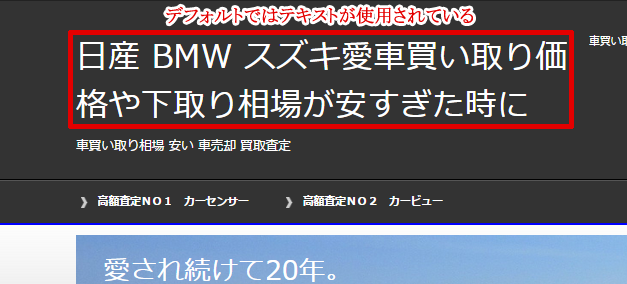
通常賢威6.2ではヘッダー箇所にはテキストのみが使用されています。
ヘッダーがテキストのみの場合は見た目がシンプルなので
もう少し訪問者にインパクトを与えたい場合には
ヘッダーを画像にする事が有効です。
賢威6.2では簡単にヘッダーを画像にすることが出来ます。
まずはヘッダ画像を準備
賢威6.2のヘッダーを画像にする方法は2つありますが、
どちらにしろヘッダーにする画像が必要になりますので、
まずヘッダー画像を準備します。
賢威6.2ではサイトの横幅は950pxなので、
横幅が950pxの画像であれば綺麗に
ヘッダーとして使用できます。
賢威6.2でヘッダーを画像にするには2つの方法が

画像を準備したら次は画像をヘッダーへにセットしていきます。
賢威6.2ではヘッダーを画像にする方法に2つの方法があります。
テンプレートメーカーを利用

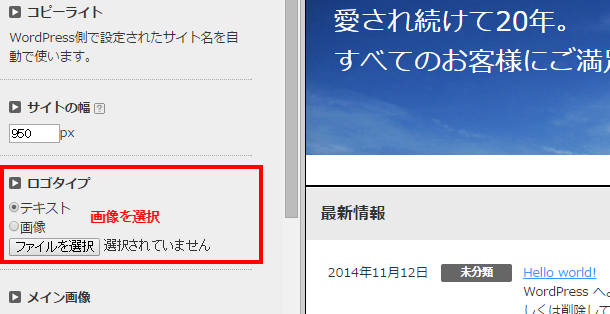
1つ目の方法はテンプレートメーカーで『ロゴタイプ』を画像に選択し、
準備した画像を選択する方法です。
この方法ですとCSSを変更する必要も無く、
非常に簡単にヘッダー箇所を画像にすることが可能です。
コードを変更
2つ目の方法はコードを変更する方法です。
ワードプレスの管理画面より『外観』→『テーマ編集』→『ヘッダー(header.php)』
と選択します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!--▼ヘッダー--> <div id="header"> <div id="header-in"> <div id="header-title"> <p class="header-logo"><a href="<?php bloginfo('url'); ?>"><?php bloginfo('name'); ?></a></p> <h1><?php h1_keni(); ?></h1> </div> <div id="header-text"> <p><?php echo the_excerpt_keni(); ?></p> </div> </div> </div> <!--▲ヘッダー--> |
上記コード表6行目の
|
1 |
<?php bloginfo('name'); ?> |
の後ろに
|
1 |
<img src="画像URL" alt="" > |
とコードを追加することでヘッダーに画像付けることができます。
そして
|
1 |
<?php bloginfo('name'); ?> |
を消去することで文字リンクが消え、
画像のみを表示させることができます。
(リンク文字を消してもSEO上は問題ありません。)
また、
デフォルトではセットした画像をクリックすると、
トップページにリンクされていますが、
コードの中の
|
1 |
<a href="<?php bloginfo('url'); ?>"> |
の箇所に任意のURLを入力することで、
好きなリンク先に飛ばすことも可能です
更にヘッダ画像を中央に配置
上記方法でヘッダを画像にすると画像は左寄せです。
小さめの画像を使用する場合などは、
真ん中に設置すると良いです。
方法は
ワードプレス管理画面より
『外観』⇒『テーマの編集』とすすみ
『design.css』をクリックします。
そして、
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
/*-------------------------------------------------------- ヘッダー --------------------------------------------------------*/ #header{ background: url(./images/common/bg-header.jpg) center top repeat-x #fff; font-size: 1.2em; } #header-in{ padding: 4em 0 1em; } /*●ヘッダーロゴ(メインタイトル)*/ #header #header-title{ float: left; width: 59.5%; /*ロゴ(メインタイトル)下の<h1>の1行の幅はこちらのwidthの値を変更*/ } #header .header-logo{ margin-bottom: 0.2em; font-size: 2.25em; font-weight: bold; } |
の中の
|
1 2 3 4 5 |
/*●ヘッダーロゴ(メインタイトル)*/ #header #header-title{ float: left; width: 59.5%; /*ロゴ(メインタイトル)下の<h1>の1行の幅はこちらのwidthの値を変更*/ } |
の箇所を消し、
|
1 2 3 |
#header{ background: url(./images/common/bg-header.jpg) center top repeat-x #fff; font-size: 1.2em; |
の下に
|
1 |
text-align: center; |
と追記することでヘッダ画像が真ん中に配置されます。
以上で賢威6.2でヘッダーテキストを画像に
変更する方法の説明は以上です。
ヘッダーはサイトへの訪問者が一番最初に目にする場所なので、
画像で訪問者へのインパクトを与えて印象付ける。
ということは非常に有効です。
是非あなたも魅力的なヘッダーにして多くの訪問者を
しっかりと引きつけていきましょう。
また、
賢威6.2の全パーツカスタマイズ一覧まとめページを作成しましたので、
他の箇所をカスタマイズされたい場合は一度見てみて下さいね。
⇒賢威6.2【全カスタマイズを一覧まとめ】ワードプレステンプレート