賢威6.2サイドバーマウスオーバー時の反転色を変更

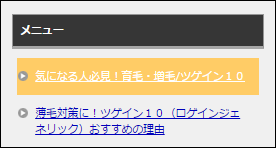
賢威6.2のサイドバーには
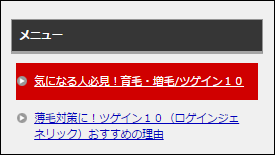
『メニュー』や『最新の投稿』など
マウスを合わせてマウスオーバー時に
色が反転する箇所があります。
今回はその反転時の色を変更して、
他の賢威テンプレートのサイトと
差別化する方法を紹介します。
賢威6.2サイドバーマウスオーバー時の反転色を変更する方法
ワードプレス管理画面の
『外観』⇒『テーマの編集』にいき、
『design.css』の内容を下記の通り
編集していきます。
|
1 2 3 4 5 6 7 |
.sub-column .widget_recent_entries ul li a:active, .sub-column .widget_recent_entries ul li a:hover, .sub-column .widget_pages ul li a:active, .sub-column .widget_pages ul li a:hover, .sub-column .widget_nav_menu ul li a:active, .sub-column .widget_nav_menu ul li a:hover{ background-color: <span style="color: #ff0000;">#fc6</span>;/*こちらのカラーコードを変更*/ |
|
1 2 3 4 5 6 7 |
.sub-column .widget_recent_entries ul li li a:active, .sub-column .widget_recent_entries ul li li a:hover, .sub-column .widget_pages ul li li a:active, .sub-column .widget_pages ul li li a:hover, .sub-column .widget_nav_menu ul li li a:active, .sub-column .widget_nav_menu ul li li a:hover{ background: url(./images/icon/icon-menu02.png) 2px 12px no-repeat <span style="color: #ff0000;">#fc6</span>; }/*こちらのカラーコードを変更*/ |

このように『design.css』を変更することで
マウスオーバー時の背景色を変更していくことができます。
マウスオーバー時の反転色の変更は
地味な変化ですが、
こういった細かい修正の積み重ねで
良いサイトになっていきますので
是非自分のイメージする色にしていってくださいね。
また、
賢威6.2の全パーツカスタマイズ一覧まとめページを作成しましたので、
他の箇所をカスタマイズされたい場合は一度見てみて下さいね。
⇒賢威6.2【全カスタマイズを一覧まとめ】ワードプレステンプレート