賢威6.2フッター 全カスタマイズまとめ 文字大きさ色余白等

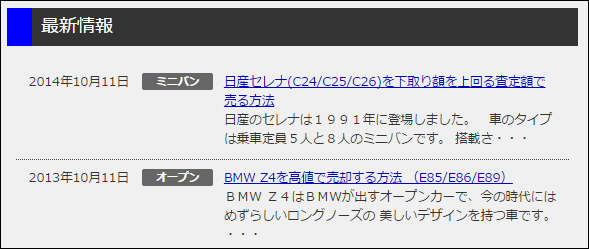
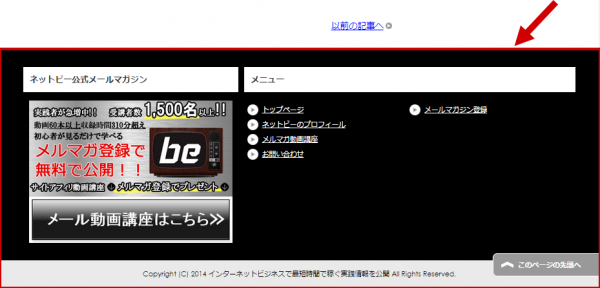
ホームページのフッター部分は記事コンテンツを
見終わった訪問者が一番最初に目にする場所であり、
訪問者が次に行く場所を探しているため、
クリック率が高い場所です。
フッター部分を魅力的な状態にしておくことで、
あなたが誘導したいページに行ってもらえる可能性が
非常に高まります。
賢威6.2ではフッター部分を細かく変更できるようになっていますので、
今回の記事を参考にして是非フッター部分を活用していきましょう。
目次
賢威6.2フッター見出し・文字の大きさ色、各余白幅変更カスタマイズ

ワードプレス管理画面から『外観』⇒『テーマ編集』⇒『design.css』より
『フッター』と検索しフッターの編集箇所まで行きます。
あとは下記しているコードを変更していくことで、
文字や余白の色大きさ、コピーライト箇所まで
様々な箇所を変更することができます。
まずはフッター見出し・文字の大きさ色、各余白幅を
変更していきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
/*-------------------------------------------------------- フッター --------------------------------------------------------*/ #footer{ clear: both; padding-top: 30px; /*見出し上部分余白大きさを指定*/ padding-bottom: 10px; /*見出し上部スペース幅調整*/ background: #959595; /*フッター全体の背景色を指定*/ color: #fff; /*住所部分の文字の色*/ font-size: 1.2em; /*フッター全体の文字の大きさを指定*/ } #footer a:link, #footer a:visited{ color: #fff; } /*右側文字部分色の指定*/ #footer a:hover, #footer a:active{ color: #f60; } /*右側文字部分のマウスオーバー時色の指定*/ #footer h3{ margin-bottom: 1em; /*見出し下余白長さを指定*/ padding: 0.8em; /*見出し上下幅長さを指定*/ background-color: #fff; /*見出し色指定*/ color: #333; /*見出し文字色指定*/ font-weight: bold; } #footer-in li{ list-style: none; } #footer .area01{ float: left; width: 39%; /*フッター左エリアの幅調整 左右合わせて99%になるように*/ padding-bottom: 20px; /*下部間隔の大きさを指定*/ } #footer .area02{ float: right; width: 60%; /*フッター右エリアの幅調整 左右合わせて99%になるように*/ padding-bottom: 20px; /*下部間隔の大きさを指定*/ } /*●アクセス情報*/ /*~~~~~~~~~~~~~~~~~~~~~~~~~~ 途中を省略 ~~~~~~~~~~~~~~~~~~~~~~~~~~*/ /*●コピーライト*/ .copyright{ padding: 15px 0; background: #eaeaea; /*コピーライト部分背景色*/ font-size: 1.2em; /*コピーライト部分文字大きさを指定*/ text-align: center; /*コピーライト部分文字位置を指定*/ } |
続いて フッター左側の変更方法を紹介していきます。
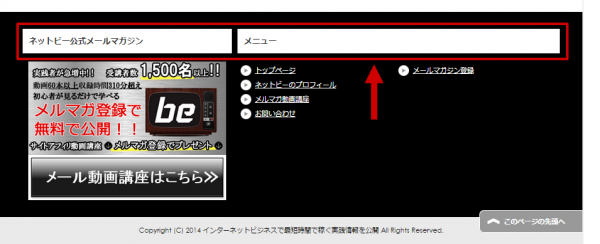
賢威6.2フッター左側 アドレスエリア、タイトル名カスタマイズ方法

ワードプレス管理画面から『外観』⇒『テーマ編集』⇒『フッター(footer.php)』より
下記赤字箇所を変更することでフッター左側アドレスエリアのタイトル名や
住所部分を変更することが可能です。
<変更元コード>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!--▼フッター--> <div id="footer"> <div id="footer-in"> <!--アドレスエリア--> <div class="area01"> <h3><?php echo the_keni('footer_left_title'); ?></h3>/*タイトルを入力*/ <div class="access"> <div class="area01-freebox"> <?php if (the_keni('author_image') != "") { echo '<p><img src="'.the_keni('author_image')."\" alt=\"".the_keni('author_image_alt')."\" /></p>\n"; } if (the_keni('author_info') != "") { echo nl2br(the_keni('author_info')); } ?> </div> </div> </div> <!--/アドレスエリア--> |
<タイトル名変更方法>
|
1 |
<?php echo the_keni('footer_left_title'); ?> |
変更元コード内にある、上記コード部分を
タイトル名にすることで変更が可能です。
<住所画像差し替え方法>
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<div class="access"> <div class="area01-freebox"> <?php if (the_keni('author_image') != "") { echo '<p><img src="'.the_keni('author_image')."\" alt=\"".the_keni('author_image_alt')."\" /></p>\n"; } if (the_keni('author_info') != "") { echo nl2br(the_keni('author_info')); } ?> </div> </div> |
変更元コード内にある、上記コード部分を
|
1 |
<img src="画像のURL" width="画像の幅" height="画像の高さ" alt="代替テキスト"> |
と変更することで画像の差し替えが可能です。
続いて フッター左側の変更方法を紹介していきます。
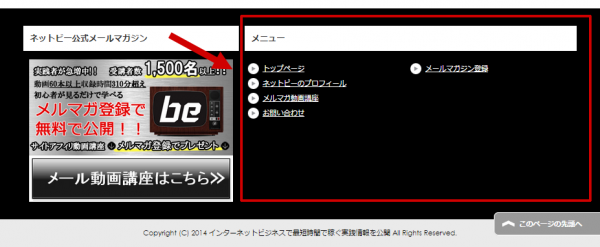
賢威6.2フッター 右側メニュータイトル名、表示内容変更方法

ワードプレス管理画面から『外観』⇒『テーマ編集』⇒『フッター(footer.php)』より
右側フッターメニュータイトル名を変更できます。
<変更元コード>
|
1 2 3 4 5 6 7 8 9 10 11 |
<!--フッターメニュー--> <div class="area02"> <h3><?php echo the_keni('footer_right_title'); ?></h3> <div class="footer-menu"> <?php get_globalmenu_keni('footermenu1'); get_globalmenu_keni('footermenu2'); ?> </div> </div> <!--/フッターメニュー--> |
<タイトル名変更方法>
|
1 |
<?php echo the_keni('footer_right_title'); ?> |
変更元コード内にある、上記コード部分を
タイトル名にすることで変更が可能です。
<フッター右側コンテンツ内容変更>
|
1 2 3 4 5 6 |
<div class="footer-menu"> <?php get_globalmenu_keni('footermenu1'); get_globalmenu_keni('footermenu2'); ?> </div> |
左側フッターと同じように上記コード部分を
|
1 |
<img src="画像のURL" width="画像の幅" height="画像の高さ" alt="代替テキスト"> |
と変更を行なうことで画像を入れることができたり、

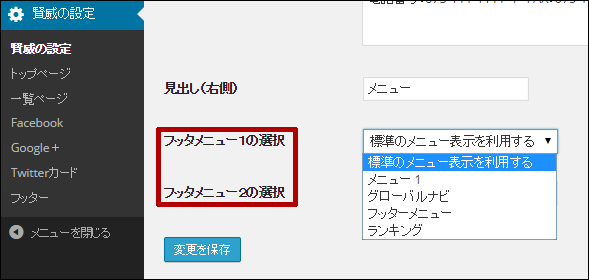
メニューを設定しておけば、
ワードプレス管理画面⇒『賢威の設定』⇒『フッター』で
表示させるメニューを選択することも可能です。
上記内容を駆使することで、賢威のフッターを
かなりのレベルまでカスタマイズして、
クリック率を挙げることができますので、
是非フッター部分を活用していきましょう。
また、
賢威6.2の全パーツカスタマイズ一覧まとめページを作成しましたので、
他の箇所をカスタマイズされたい場合は一度見てみて下さいね。
⇒賢威6.2【全カスタマイズを一覧まとめ】ワードプレステンプレート