賢威6.2 パン屑ナビ 全カスタマイズ方法を網羅した。

パン屑ナビと聞いて、すぐにその機能を思いつけないかもしれません。
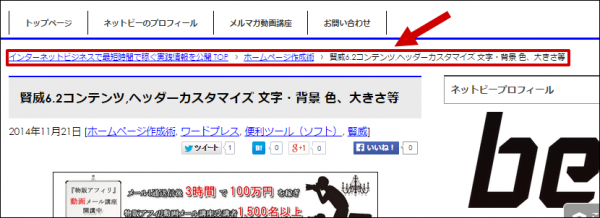
パン屑ナビとは記事ページ上部にあり、
サイト上のどこにいるかを示す情報になります。
このパン屑ナビがあると無いとでは
訪問者の使い勝手が大きく違い、
直帰率や再法律にも影響が出てくる部分です。
今回はこのパン屑ナビの編集方法を紹介していきます。
賢威6.2パン屑ナビ編集方法は?
ワードプレス管理画面より『外観』⇒『エディター』と移動し
『design.css』の内容を変更することで編集することが可能です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
/*-------------------------------------------------------- コンテンツ全体 --------------------------------------------------------*/ #main-in{ padding-top: 1.5em; } /*←パン屑ナビ上の余白幅の指定*/ /*●メイン画像*/ #main-image{ padding-top: 1.5em; } #main-image-in{ position: relative; padding-bottom: 1.5em; } #main-image img{ width: 100%; height: auto; } #main-image .catch-copy{ position: absolute; top: 1em; left: 1em; color: #fff; font-size: 3em; } /*●パン屑ナビ*/ #breadcrumbs{ clear: both; margin-bottom: 1.5em; /*←パン屑ナビ下の余白幅の指定*/ font-size: 1.2em; /*←パン屑ナビの文字大きさ変更*/ } #breadcrumbs li{ display: inline; margin-right: 0.5em; line-height: 1.8; /*←パン屑ナビ上下の余白幅の指定*/ text-align: right; list-style: none; } #breadcrumbs li a{ padding-right: 15px; background: url(./images/icon/icon-brc.gif) center right no-repeat; } |
上記方法でパン屑ナビをあなたのサイトに合わせて変更し、
多くの訪問者に何度も訪問してもらえるようにしていきましょう。
また、
賢威6.2の全パーツカスタマイズ一覧まとめページを作成しましたので、
他の箇所をカスタマイズされたい場合は一度見てみて下さいね。
⇒賢威6.2【全カスタマイズを一覧まとめ】ワードプレステンプレート