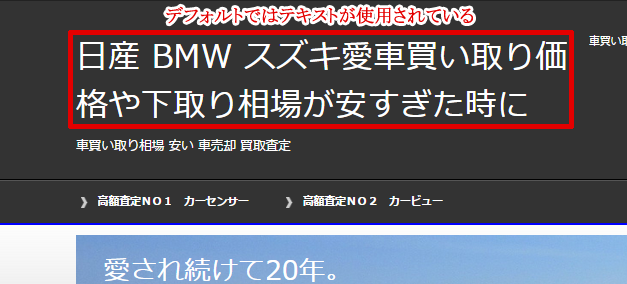
賢威6.2でヘッダーh1テキストを消すとSEOに悪影響?右上説明文は?

賢威では6.2ではデフォルトでヘッダー下にh1テキストが入力されます。
あまりこの場所にh1テキストが入っているテンプレートは少なく、
この箇所はテーマ編集の『footer.php』より簡単に
消すことも出来ることもあり、このh1テキストを消している
賢威6.2のサイトも結構あります。
しかし、
h1というseo上重要な情報を消すということがちょっと引っかかったので、
製作者であるウェブライダーの松尾さんに
問合せをした所やはり消さないほうが良い。
という結論に至りました。
賢威6.2でヘッダー部分h1テキストを消す危険性とは?
松尾さんからの返信でヘッダーのh1テキストは
そのまま利用することを勧められました。
大きく理由は2点あり、
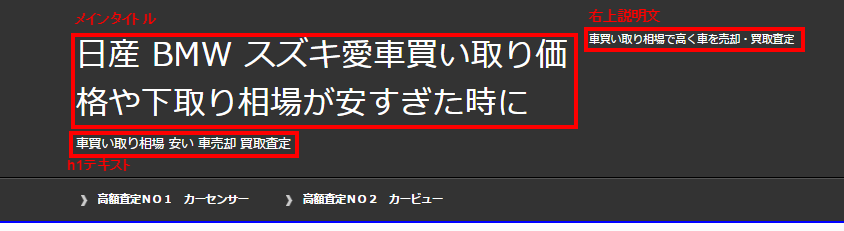
1点目はデフォルトでは各記事ページで設定したh1テキストが
表示されるようになっているのですが、『footer.php』の記述を
変更することによって全てのh1テキストが共通になってしまい、
各記事ページごとのh1の内容を知らせることができなくなる。
という点、
2点目はグーグルがウェブマスターツール
ガイドラインで禁止している
『CSS を使用してテキストを画面の外に配置する』
という行為に当たる可能性があるということです。
多くのテンプレートではh1の内容を共通になっている
テンプレートも多くあり、大きくマイナスになる事でもないのですが
SEOの実力がかなりある松尾さんが考えて設計した形を
崩す事になりますし、松尾さん自身がデフォルトの設定のままで
使用することを勧めているので、h1テキスト文字は消さずに
そのまま利用されることをお勧めします。
賢威6.2のヘッダー右上の『サイト説明文は』?

ヘッダー右上のサイト説明文に関してはSEO上の影響がありませんので、
表示を消すことは問題ありません。
消し方はワードプレス管理画面より、『外観』→『テーマ編集』
→ヘッダー(header.php)内のコードを変更することで 可能です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!--▼ヘッダー--> <div id="header"> <div id="header-in"> <div id="header-title"> <p class="header-logo"><a href="<?php bloginfo('url'); ?>"><?php bloginfo('name'); ?></a></p> <h1><?php h1_keni(); ?></h1> </div> <div id="header-text"> <p><?php echo the_excerpt_keni(); ?></p> </div> </div> </div> <!--▲ヘッダー--> |
上記のとおりに12~14行目のコードを消すことで
サイト説明文を消すことが可能です。
ヘッダーをシンプルにされたい方は是非試してみてくださいね。
また、
賢威6.2の全パーツカスタマイズ一覧まとめページを作成しましたので、
他の箇所をカスタマイズされたい場合は一度見てみて下さいね。
⇒賢威6.2【全カスタマイズを一覧まとめ】ワードプレステンプレート