賢威6.2でファビコンを設定する最もわかりやすい方法

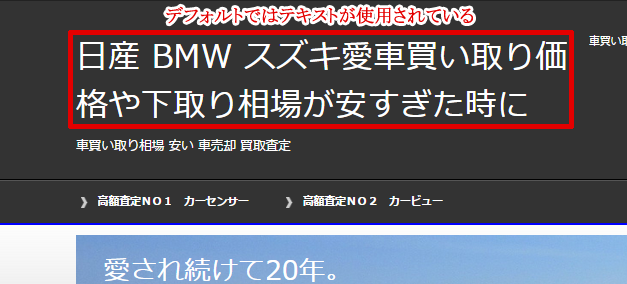
賢威6.2ではデフォルトでファビコンが実装されています。
デザインもシンプルで良いデザインだと
僕は個人的に思っていますが、
賢威は非常に人気のあるテンプレートです。
よって
デフォルトのまま使用していると
どうしても他のサイトとデザインが
かぶってしまうことが多々あります。
そこで
あなたが持っているお気に入りの画像を
ファビコンに設定されることをお勧めします。
まずは正方形の画像を準備
賢威6.2にファビコンを設定するには、
使用したいログマークなどの画像を
正方形にする必要があります。
現状で正方形の画像を持っていない。
という方は下記サイトで正方形の画像を
作成してみてください。
正方形作成サイト(IMAGE440)
http://www.image440.com/
正方形の画像を作成したらサイトに登録します。
賢威6.2ファビコン変更方法
ワードプレス管理画面⇒『外観』⇒『エディター』⇒
『ヘッダーphp』と進み、
画像のURLを下記のとおり書き込むことで反映されます。
ヘッダーphp内変更箇所
|
1 |
<link rel="shortcut icon" type="image/x-icon" href="<?php bloginfo('template_url'); ?>/favicon.ico" /> |
上記コードの中の
|
1 |
<?php bloginfo('template_url'); ?>/favicon.ico |
を画像URLに変更することで
簡単にファビコンを変更することが出来ます。
ファビコンは見ている人は見ているので、
賢威6.2のデフォルトのファビコンを
使用している方は是非変更を行って、
特徴を出していかれることをお勧めします。
また、
賢威6.2の全パーツカスタマイズ一覧まとめページを作成しましたので、
他の箇所をカスタマイズされたい場合は一度見てみて下さいね。
⇒賢威6.2【全カスタマイズを一覧まとめ】ワードプレステンプレート