シリウス サイドバーカスタムメインメニュー見出し等CSS編集方法

サイドバーは多くの訪問者が目にする場所で、
売れ筋の商品情報を置いたり、見て欲しいサイトへのリンクを置く
非常に大事な場所ですね。
他の記事ではシリウス(SIRIUS)の設定画面で
サイドバーを設定する方法を紹介してきました。
・シリウスカスタマイズ 最も簡単にサイドバーにメニュー追加する方法
・シリウスカスタム サイドバーメインメニュー上段下段追加方法
今回はより細かく設定を行える『CSS』
を利用した方法を教えていきます。
この方法を覚えることでサイドバーの見た目を
かなり細かく自由自在に変えていくことが出来ますよ。
シリウスサイドバーメインメニューCSS変更方法
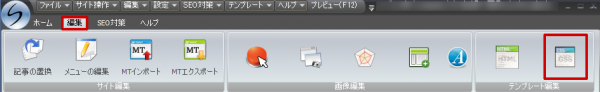
CSSの設定画面へは上部メニューボタンより
『テンプレート』⇒『スタイルシート編集』と
進んでいくか、

メニューのタブから『編集』⇒『CSS』と
進んでいくことで編集可能になります。
赤字の箇所の数値やカラーコードを変更することで、
あなたのサイトをあなた好みに変更していくことができます。↓
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 |
/* サイドメニュー */ #menu ul,#rmenu ul { list-style-type: none; list-style-image: none; margin-top: 0; margin-right: 0; margin-bottom: 0px; /*←メニューボタン下余白*/ margin-left: 0; padding: 0px; /*←メニュー周り余白 border: 1px solid #CCCCCC; /*←メニュー周り線*/ } #menu li,#rmenu li { list-style-type: none; list-style-image: none; margin: 0px; /*←メニュー周り余白*/ display: block; _display:inline; border-bottom-width: 1px; /*←メニュー下余白*/ border-bottom-style: solid; border-bottom-color: #E9E9E9; /*←ボタン下線色*/ padding: 0px; /*←メニュー周り余白*/ } #menu h4 ,#rmenu h4 ,.menutitle { line-height: 30px; background-image: url(img/menu_h4.jpg); height: 30px; font-size:14px; /*←メニュー見出しフォントサイズ*/ color: #FFFFFF; /*←見出し文字色*/ text-align: left; padding-left: 20px; overflow: hidden; } #menu .menubox, #rmenu .menubox { margin-bottom: 15px; background-color: #E5E5E5; /*←メニュー枠線色*/ padding: 4px; _padding: 4px; } #menu li a ,#rmenu li a{ line-height: 14px; /*←メニュー縦幅*/ display: block; font-size: 12px; /*←メニュー内文字大きさ*/ text-decoration: none; background-image: url(img/menu_bg.gif); background-repeat: no-repeat; background-position: 5px center; background-color: #FFFFFF; /*←メニュー内背景色*/ margin-top: 0; margin-right: 0; margin-bottom: 0px; margin-left: 0; padding-top: 6px; padding-right: 6px; padding-bottom: 6px; padding-left: 20px; _padding-top: 2px; _padding-bottom: 2px; color: #454545; /*←メニュー内文字色(メインメニュー/最新記事のみ)*/ } |
今回は主だった箇所の解説を入れていきいましたが、
今回解説していない箇所も数値を変更していくことで、
見た目が変わっていきますので、
興味がある方はぜひ色々試してみてください。
その際には元のCSSを必ずコピーされることをお勧めします。
シリウスの全てのカスタマイズをまとめました。

シリウスの全てのカスタマイズをまとめました。
⇒シリウス 【全カスタマイズ一覧まとめ】 HTMLテンプレート
他の場所をカスタマイズされたい場合は
是非参考にしてみてくださいね。