シリウスで背景(壁紙)をスクロールで動かさず固定する方法

シリウスはデフォルトの設定では背景(壁紙)が
スクロールと同時に動く設定になっています。
しかし
サイトデザインによってはこの背景(壁紙)を動かさずに
固定したい場合もあるはずです。
よって今回はシリウスの背景(壁紙)を固定する方法を紹介します。
シリウス(SIRIUS)で背景を固定する方法
シリウスの背景(壁紙)を固定する方法は、
CSSに一文を追加するだけで簡単に設定可能です。
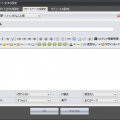
メニューボタンの『テンプレート』⇒『スタイルシート編集』で
CSS編集画面に行き、CSSの中の『body』の中に
|
1 |
background-attachment:fixed; |
の一文を追加するだけで背景(壁紙)が固定されます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
body { margin: 0px; padding: 0px; text-align: center; color: #333333; font-size: 0.9em; line-height: 140%; background-color: #F5F5F5; background-attachment:fixed;/*この1文を追加するのみ*/ <% backgroundImage %> <% backgroundDisplay %> <% backgroundColor %> <% bodyFontSize %> } |
そうすることでサイトの背景(壁紙)は固定されます。
非常に簡単な設定で行なえますので、
現在スクロールと同時に背景(壁紙)が動き
気になっている方はぜひ一度設定してみてください。
シリウスの全てのカスタマイズをまとめました。

シリウスの全てのカスタマイズをまとめました。
他の場所をカスタマイズされたい場合は
是非参考にしてみてくださいね。
⇒シリウス 【全カスタマイズ一覧まとめ】 HTMLテンプレート
タグ:HTMLテンプレート, SIRIUS, シリウス, 背景