シリウス グローバルメニューの設置とカスタマイズ方法

グローバルメニューはサイトの中でもクリックされやすい場所で、
グローバルメニューを設置してデザインやキーワードを
工夫することで大きくクリック率が変わり、
収益率も変わってくる非常に大事な場所です。
シリウス(SIRIUS)では設定画面より簡単に、
グローバルメニューのキーワードやデザインを
変えていくことが可能です。
また
今回はCSSを編集してより細かくグローバルメニューを
設定する方法を紹介します。
シリウスでグローバルメニューを編集する方法とは?

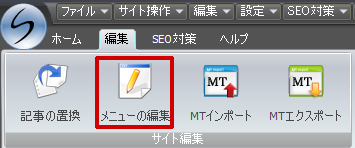
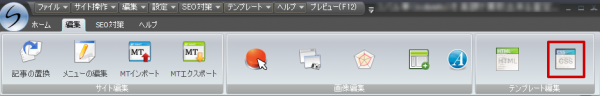
メイン画面の『編集』タブより『メニューの編集』ボタンをクリックします。

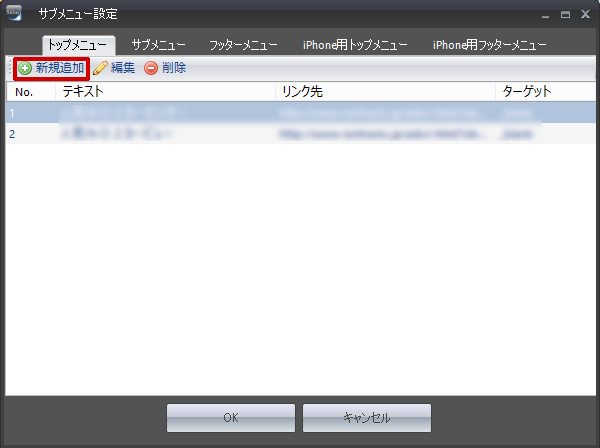
すると『サブメニュー設定』画面にいくので、
『トップメニュー』タブを選択し、『新規追加ボタン』をクリックします。

リンクの設定画面になりますので、
表示するテキストとリンク先URLを設定することで
グローバルメニューが設定されていきます。
グローバルメニューカスタマイズ方法(CSS編)

上記設定以外にもCSSを操作することで
更に細かい設定を行なうことが出来ます。

設定画面からのCSS編集画面を開く方法は、
上部タブメニューの『編集』タブから上の画像で赤枠で
囲っている箇所をクリックするか、
上部メニューバーの『テンプレート』⇒『スタイルシート編集』を
クリックすることでCSS編集画面に行きます。
<グローバルメニュー文字CSS設定>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
/* グローバルメニュー */ #topmenu { background-repeat: repeat-x; height: 48px; line-height: 42px; /*←文字上余白サイズ変更*/ width: 900px; /*←全体の横幅*/ position: absolute; <% topMenuPlace(0) %> margin: 0px; padding: 0px; background-image: url(img/topmenu.jpg); background-position: left top; font-size: 13px; /*←文字サイズ変更*/ } #topmenu span a { overflow: hidden; width: 20%; _width:19.6%; <% topMenuWidth %> text-align: center; /*←ボタン内テキストの位置*/ color: #FFFFFF; /*←文字の色*/ font-weight: bold; text-decoration: none; float: left; /*←ボタンの位置*/ height: 45px; _height:47px; background-image: url(img/menu_item.jpg); background-repeat: repeat-x; margin: 0px; padding: 0px; padding-bottom:3px; display: block; } #topmenu span a:hover { background-image: url(img/menu_item_hover.jpg); background-position: right top; color: #FFFFFF; /*←マウスオーバー時文字色*/ } |
上記方法でシリウス(SIRIUS)のグローバルメニューを
自在に変更していくことができます。
是非あなたのグローバルメニューを魅力的にして、
サイトの収益率を上げていって下さいね。
シリウスの全てのカスタマイズをまとめました。

シリウスの全てのカスタマイズをまとめました。
他の場所をカスタマイズされたい場合は
是非参考にしてみてくださいね。
⇒シリウス 【全カスタマイズ一覧まとめ】 HTMLテンプレート