

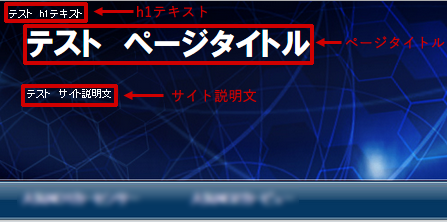
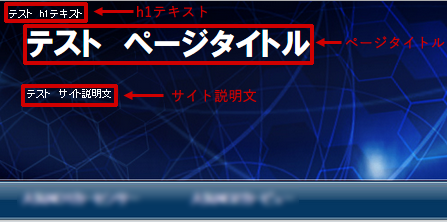
シリウスカスタマイズ ヘッダーページタイトル,h1, 説明文

サイトのヘッダーは訪問者が初めに見る場所で
ヘッダーの印象は非常に大事です。
シリウス(SIRIUS)ではヘッダーテキストを
設定画面から簡単に変更カスタマイズ出来ます。
それによって、訪問者に良い印象を与え、
離脱率が減り、購入率が上る可能性も高くなります。
また今回はより細かく編集を行える
CSSでの編集方法も紹介していきます。
よって
今回の記事でシリウス(SIRIUS)でのほぼ全ての
ヘッダーカスタマイズをマスターすることが出来ます。
目次
シリウス(SIRIUS)でのヘッダー文字カスタマイズ方法(設定画面)

設定画面からのヘッダー文字カスタマイズ方法は、
記事編集画面『ホーム』タブから上の画像で赤枠で
囲っている箇所をクリックするか、
上部メニューバーの『サイト操作』⇒『サイトオプション』を
クリックして『サイトオプション』画面に行きます。

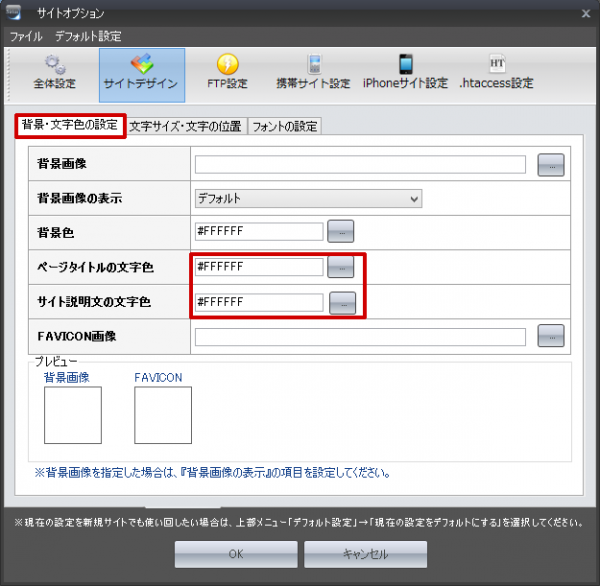
『サイトオプション』の『背景・文字色の設定』タブでは
『ページタイトルの文字色』と『サイト説明文の文字色』を
変更することが出来ます。
続いて
『文字サイズ・文字の位置』タブに移動します。

『文字サイズ・文字の位置』タブでは
『ページタイトルの文字サイズ』『サイト説明文の文字サイズ』
を変更することが出来ます。
また、
文字を消して訪問者にヘッダー画像に注目してもらうことも可能です。
文字を消す際には必ず『非表示(HTMLから削除・推奨)』を選択して下さい。
(参照:シリウスのページタイトル文字削除でペナルティに?安全な削除方法)
更に細かくシリウスヘッダー文字を設定変更カスタマイズ(CSS版)

シリウス(SIRIUS)は上記の設定画面からの設定にプラスして、
CSSの設定を行なうことで、更に細かくヘッダーの
ページタイトルやサイト説明文、h1文字を
設定することが出来ます。

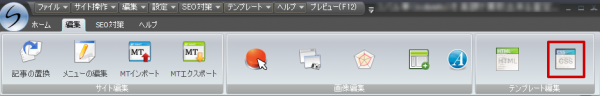
設定画面からのCSS編集画面を開く方法は、
上部タブメニューの『編集』タブから上の画像で赤枠で
囲っている箇所をクリックするか、
上部メニューバーの『テンプレート』⇒『スタイルシート編集』を
クリックすることでCSS編集画面に行きます。
そして、
下記の通りにCSSの変更を行なうことで、
非常に細かくヘッダー文字を設定していくことが出来ます。
<ヘッダーページタイトル/サイト説明文文字変更カスタマイズ>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
#header h2 ,#header .title { width: 550px; /*←ページタイトル文幅サイズ変更*/ font-size: 36px; /*←ページタイトル文文字サイズ変更(※設定画面と重複)*/ line-height: 36px; /*←ページタイトル文下余白サイズ変更*/ position: relative; left: 30px; /*←ページタイトル文左側余白サイズ変更*/ top: 50px; /*←ページタイトル文上部余白サイズ変更*/ <% pageTitleFontSize %> <% pageTitlePlace %> } #header h2 a, #header h2 a:visited,#header .title a,#header .title a:visited { color: #043863; text-decoration: none; <% pageTitleColor %> } #headertext { text-align: left; /*←サイト説明文右寄せ、左寄せを選択*/ font-size: 11px; /*←サイト説明文文字サイズ変更(※設定画面と重複)*/ line-height: 130%; /*←サイト説明文文字高さ変更*/ width: 550px; /*←サイト説明文横幅変更*/ position: relative; left: 30px; /*←サイト説明文左側余白サイズ変更*/ top: 60px; /*←サイト説明文上部余白サイズ変更*/ <% pageDescFontSize %> <% pageDescPlace %> <% pageDescColor %> } |
※設定画面と重複している 設定項目です。どちらで設定しても問題ありません。
<ヘッダーh1テキスト文字変更カスタマイズ>
|
1 2 3 4 5 6 7 8 9 10 11 12 |
h1 { font-weight: normal; font-size: 22px; /*←h1文字大きさ*/ color: #fff;←h1文字色 line-height: 16px; /*←h1文字上余白サイズ変更*/ background-repeat: no-repeat; position: absolute; top: 5px; /*←h1文字上余白サイズ変更*/ padding-right: 10px; /*←h1文字右側余白大きさ変更*/ padding-left: 10px; /*←h1文字左余白大きさ変更*/ font-family: sans-serif;/*←h1文字フォント変更*/ } |
上記の通り変更を行っていくことで、
ヘッダー部分のページタイトルや説明文、h1文字の表示を
細かく設定できます。
上記設定を有効に利用して、
ぜひ訪問者を惹きつけられる
サイトにして下さいね。
シリウスの全てのカスタマイズをまとめました。

シリウスの全てのカスタマイズをまとめました。
⇒シリウス 【全カスタマイズ一覧まとめ】 HTMLテンプレート
他の場所をカスタマイズされたい場合は
是非参考にしてみてくださいね。













