

シリウスで引用文(BlockQuote)デザイン変更を行なう方法

シリウスのデフォルトの引用文のデザインはちょっと地味です。
よって、
今回はCSSを変更することで引用文(blockquote)の
デザインを変更する方法を紹介します。
シリウス(SIRIUS)の引用文デザイン変更方法

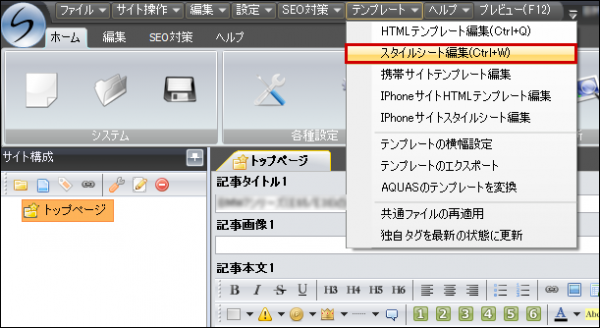
まずは上部メニューボタンより
『テンプレート』⇒『スタイルシート編集』と進みます。
そして、
スタイルシート編集画面の上部タブで『commonstyles.css』
を選択し下記コードの『{』と『}』の間のコードを変更していきます。
|
1 2 3 4 5 6 7 8 9 10 11 |
blockquote { font-size:12px; color:#666666; border: 2px dotted #CCCCCC; padding-top: 10px; padding-right: 10px; padding-bottom: 10px; padding-left: 10px; margin: 15px; line-height: 130%; } |
引用文(blockquote)のデザインは様々なデザインがありますので、
こちらのサイトで好きなデザインを選択して下さい。
上記サイトで紹介しているコードの『{』と『}』の
間のコードを変更することで簡単に変更できます。

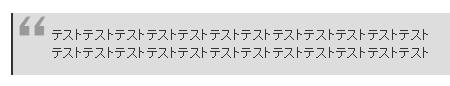
例えば一番上で紹介してます、『オードドックス』という
引用文を適用する場合は下記のようにコードを変更することで、
引用文のデザインを変更することができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
blockquote { margin: 0 2px; padding: 0 8px; background: #efefef; } blockquote{ background-color:#ddd; padding:1em 1em 1em 3em; position:relative; border-left:3px solid #333; } blockquote:before{ content:"“"; font-size:600%; line-height:1em; font-family:"MS Pゴシック",sans-serif; color:#999; position:absolute; left:0; top:0; } |
引用文(blockquote)のデザインは地味な変更ではありますが、
こういったことを繰り返すことで、他のサイトと差をつけていき、
独自の魅力を持つようになります。
他にも様々なデザインを紹介していますので、
いろいろ試して自分好みのデザインにして下さい。
シリウスの全てのカスタマイズをまとめました。

シリウスの全てのカスタマイズをまとめました。
他の場所をカスタマイズされたい場合は
是非参考にしてみてくださいね。
⇒シリウス 【全カスタマイズ一覧まとめ】 HTMLテンプレート
タグ:BLOCKQUOTE, SIRIUS, シリウス, 引用文















Warning: Declaration of Social_Walker_Comment::start_lvl(&$output, $depth, $args) should be compatible with Walker_Comment::start_lvl(&$output, $depth = 0, $args = Array) in /home/su620620/netbe.jp/public_html/wp-content/plugins/social/lib/social/walker/comment.php on line 0
Warning: Declaration of Social_Walker_Comment::end_lvl(&$output, $depth, $args) should be compatible with Walker_Comment::end_lvl(&$output, $depth = 0, $args = Array) in /home/su620620/netbe.jp/public_html/wp-content/plugins/social/lib/social/walker/comment.php on line 0
有益な情報ありがとうございました!
SIRIUSメインで仕事してますので、この情報はとても役に立ちました。さっそくBlockquote始め、色々カスタマイズしたいと思います!
応援させて頂きます!
ネットビーさん
おはようございます^^
シリウスについて調べてたら、
まさしく
必要な記事を発見!!
ほんとうにありがとうございます。
シリウスは最近始めたばかりで
カスタマイズに四苦八苦しています。
今後も参考にさせていただきます。
また訪問しますね!
tatuさん、コメントありがとうございます。
参考にして頂けたようで良かったです。
今後も参考にして頂けるような記事を書いていきます。
また訪問して下さいね。
私のブログは、SIRIUSではなくNucleusCMSを使っていますが、NucleusCMSでも使えると思いますので、コピー保存させて頂きました。
CSSnのパターンモジュールがあると大変便利なので、助かりました。
有り難うございました。
藤田さん
お役に立てたようで良かったです。
これからも有益な情報を発信していこうと思いますので、
是非楽しみにしていてくださいね。