賢威6.2『このページの先頭へ』ボタンの文字色、背景色を変更する

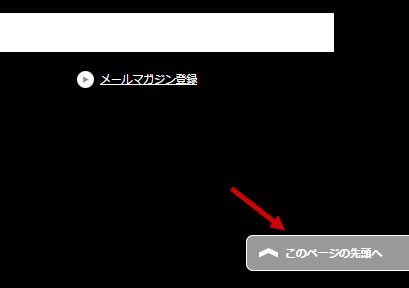
賢威6.2に装備されている『このページの先頭へ』
のボタンは1クリックでページの先頭へいくことができ
便利でユーザビリティが上がる良い仕組みだと思います。
しかし、
背景になる色によっては、見えにくくなる場合があり、
初めて訪問するユーザーは
気づきづらいケースもありそうです。
また、
『このページの先頭へ』
という言葉はありふれているので、
他の文言に変更したい
という要望が多いです。
そこで
今回は
『このページの先頭へ』
というボタンの文字色と背景色、文言を
変更する方法を紹介していきます。
『このページの先頭へ』ボタンの文字色、背景色等を変更する方法
このページの先頭へボタンの文字色、背景色等を変更するには
ワードプレス管理画面より
『外観』⇒『テーマの編集』と進テーマの編集画面にいき
『design.css』を選択します。
そして、
下記赤字箇所を変更することで、
ボタンの文字色と背景色を、
通常時とマウスオーバー時で
設定することができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
/*-------------------------------------------------------- ページトップ --------------------------------------------------------*/ ~~~~~~~~~~~~~~~~~~~~~~~~~~ 途中省略 ~~~~~~~~~~~~~~~~~~~~~~~~~~ .page-top a:link, .page-top a:visited{ background: url(./images/common/bg-pagetop.gif) 14px center no-repeat <span style="color: #ff0000;">#999</span>;/*<span style="color: #ff0000;">通常時 背景色</span>*/ color: <span style="color: #ff0000;">#fff</span>;/*<span style="color: #ff0000;">通常時 文字の色</span>*/ } .page-top a:hover, .page-top a:active{ background: url(./images/common/bg-pagetop.gif) 14px center no-repeat <span style="color: #ff0000;">#fc6</span>;/*<span style="color: #ff0000;">マウスオーバー時 背景色</span>*/ color: <span style="color: #ff0000;">#f60</span>;/*<span style="color: #ff0000;">マウスオーバー時 文字色</span>*/ } |
賢威6.2『このページの先頭へ』言葉を変更する方法
また、『このページの先頭へ』という言葉を変更したい場合は、
『外観』⇒『テーマの編集』よりテーマの編集画面に行き
『フッタ(footer.php)』を選択します。
そして、
下記のコードの場所に行き、
『このページの先頭へ』という文言を任意の言葉にすることで
変更することができます。
|
1 2 3 |
<!--▼ページの先頭へ戻る--> <p class="page-top"><a href="#container">このページの先頭へ</a></p> <!--▲ページの先頭へ戻る--> |
上記設定を行うことで、
『このページの先頭へ』のボタンは自由自在に
変更することができます。
ぜひうまく活用して、訪問者のユーザビリティを
上げていきましょう。
また、
賢威6.2の全パーツカスタマイズ一覧まとめページを作成しましたので、
他の箇所をカスタマイズされたい場合は一度見てみて下さいね。
⇒賢威6.2【全カスタマイズを一覧まとめ】ワードプレステンプレート