賢威6.2でページネーションのデザインを変更する方法

ページネーションはコンテンツの表示が
1ページで表示するには縦に長くなりすぎる場合に
ページを分割して表示する機能のことです。
『ページャー』とも言われたりしますね。

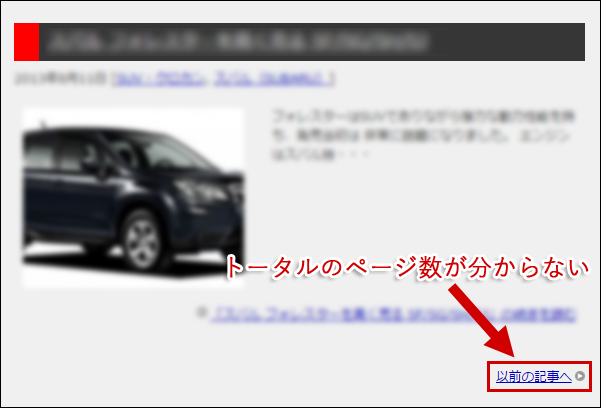
賢威ではトップページの一番下に
『以前の記事へ』と表示される箇所です。
グーグルに代表されるように他のサイトでは
全体でどれくらいの数があるかを
表示しているものもありますが、
賢威では『以前の記事へ』と『新しい記事へ』
という表示しか無く全体でどれくらいの数に、
ページが分割されているのかわかりません。
そこで、
このページネーションのデザインを
賢威で変更する方法を紹介します。
賢威6.2でページネーション(ページャー)のデザインを変更

賢威6.2でページネーションデザインを 変更するには
プラグインを使用されるのがおすすめですが、
ページネーションのプラグインとしては、
『WP Page Numbers』と『WP-PageNavi』という
2種類の有名なプラグインがあり、
どちらを採用しようか迷う場合があると思いますが、
僕は『WP-PageNavi』をおすすめします。
理由は『WP Page Numbers』が
- 6年以上更新されていない
- デザインの自由度が低い
- 位置の変更が出来ないなど設定できる部分が少ない
という理由です。
よってこだわりがない場合は、
『WP Page Numbers』ではなく、
『WP-PageNavi』を使用することをおすすめします。

ワードプレス管理画面より、
『プラグイン』⇒『新規追加』とすすみ、
検索欄に『WP-PageNavi』と入力し検索を行い、
インストールから有効化を行います。
『WP-PageNavi』は有効化を行っただけでは使用できず
PHPのコードを変更する必要があります。
変更方法はワードプレス管理画面より
『外観』⇒『プラグイン編集』とすすみ
『テーマのための関数 (functions.php)』を選択します。
そして
|
1 2 3 |
//--------------------------------------------------------------------------- // ページャーを表示する //--------------------------------------------------------------------------- |
から
|
1 2 3 |
//--------------------------------------------------------------------------- // カテゴリ名を取得 //--------------------------------------------------------------------------- |
の間のコードを下記のように書き換えます。
(コピーして貼り付けて頂ければOKです。)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
//--------------------------------------------------------------------------- // ページャーを表示する //--------------------------------------------------------------------------- function pager_keni() { $pager = ""; global $wp_query; $max_page = $wp_query->max_num_pages; $now_page = get_query_var('paged'); if ($now_page == 0) { $now_page =1; } // if ($max_page > $now_page) { // $pager .= "<li class=\"nav-prev\">". get_next_posts_link('以前の記事へ') ."</li>\n"; // } // if (is_paged()) { // $pager .= "<li class=\"nav-next\">". get_previous_posts_link('新しい記事へ')."</li>\n"; // } // if ($pager != "") { // echo "<div class=\"cont-menu-wp\">\n<ul>\n".$pager."</ul>\n</div>\n"; // } echo "<div class=\"cont-menu-wp\">"; wp_pagenavi(); echo "</div>"; } |

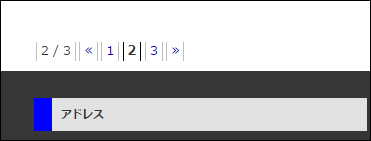
また、
このページネーションがフッターと近すぎると感じる場合は
下記7行目のマーカー部分のコードを追加することで、
適切な距離に調整することができます。
|
1 2 3 4 5 6 7 8 |
/*●ページネーション WP用*/ #main-contents .cont-menu-wp{ position: relative; overflow: hidden; width: 100%; /zoom : 1; margin-bottom: 1.5em; } |
フッターとの距離が気になる場合は、
追加してみてください。
更に デザインを良い物に

『WP-PageNavi』は更にデザインを強化することが出来ます。
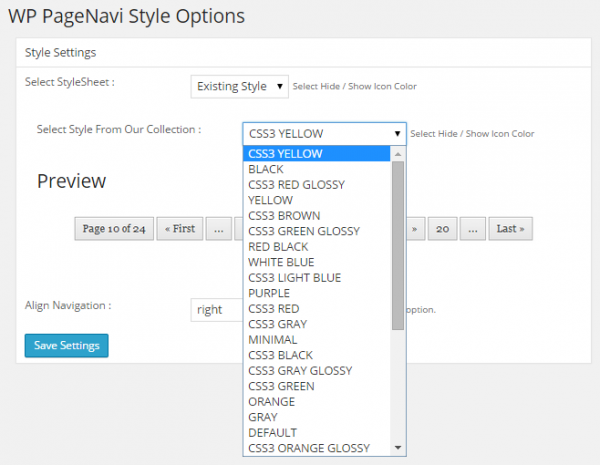
具体的には『WP Pagenavi Style』というプラグインを
使用していくことでかなり詳細レベルまで設定可能です。
プラグインの検索で『WP Pagenavi Style』と
検索をかけインストールを行い、有効化を行なうだけで、
直感的に利用することができます。

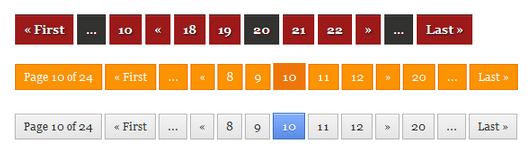
準備されたデザイン(34種類)を選ぶことも出来ますし、
細かくデザインを設定をすることも可能です。
基本はデフォルトで準備されているデザインを見ていけば
気に入るデザインがあると思いますので、
色々試してみてください。
最近特に重要なレスポンシブ表示の対応

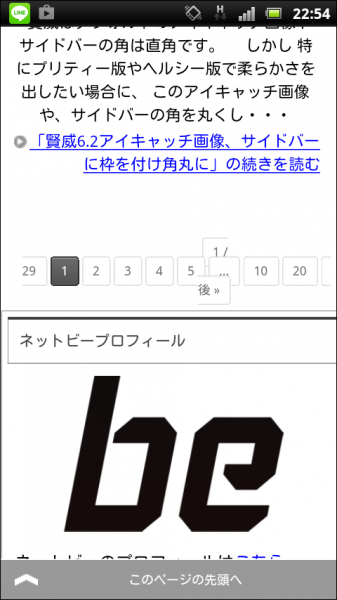
『WP-PageNavi』はスマホで表示する場合に、
ページ数が多く折り返されると
表示が崩れてしまいます。
よって
レスポンシブデザイン用のコードを追加することで
レスポンシブ時の表示の崩れを防ぐことができます。
ワードプレス管理画面から
『外観』⇒『テーマの編集』
『design.css』とクリックし
下記コードのマーカー部分を追加します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
/*●ページネーション WP用*/ #main-contents .cont-menu-wp{ position: relative; overflow: hidden; width: 100%; /zoom : 1; margin-bottom: 1.5em; } /*●ページネーション レスポンシブルデザイン用*/ #main-contents .cont-menu-wp a, #main-contents .cont-menu-wp span { display: inline-block; margin-bottom: 0.5em; } |

これでスマートフォンでも綺麗にページネーションが
表示されるようになりました。
最近はスマホでの閲覧数もどんどん増えていますし、
グーグルも『モバイルフレンドリー』『モバイルユーザビリティ』と
スマホへの対応を検索順位に影響させていく状況なので、
レスポンシブ対応は非常に重要になってきます。
このようにページネーションで全体のページ数がわかることで、
訪問者の使い勝手も良くなりますので、
特にページ数が多いサイトの場合は、
このページネーションを利用されることをおすすめします。
また、
賢威6.2の全パーツカスタマイズ一覧まとめページを作成しましたので、
他の箇所をカスタマイズされたい場合は一度見てみて下さいね。
⇒賢威6.2【全カスタマイズを一覧まとめ】ワードプレステンプレート