賢威6.2引用文の背景デザイン完全版 全5種類

引用文は自分の書いた文章の信憑性を
高めるためなどに使用すると有効ですね。
しかし、
賢威の引用文のデザインは背景の色が違うだけで、
いまいち引用なのか背景を買えたボックスなのかの
区別がつきづらいです。
よって、
引用文のデザインを変えて、
引用している文章だとひと目で
分かるようにすることをお勧めします。
目次
賢威6.2引用文の背景デザインを変更する方法を紹介
変更方法は『外観』⇒『テーマの編集』とすすみ
『design.css』 を開きます。
そして、
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
/*●引用タグ*/ #main-contents q{ margin: 0 2px; padding: 0 8px; background: #efefef; } #main-contents blockquote{ overflow: auto; margin: 0 1em 1.5em; padding: 1em; border: 3px solid #d7d7d7; background: url(./images/common/bg-blockquote.png) 3px 3px no-repeat #e0e0e0; color: #444; } |
の箇所を変えていくことで
様々なデザインに
変更していくことが出来ます。
引用文(blockquote) デザイン厳選5種
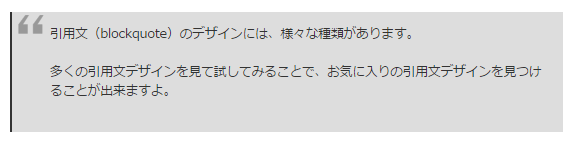
引用文 オーソドックス

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
/*●引用タグ*/ #main-contents q{ margin: 0 2px; padding: 0 8px; background: #efefef; } blockquote{ background-color:#ddd; padding:1em 1em 1em 3em; position:relative; border-left:3px solid #333; } blockquote:before{ content:"“"; font-size:600%; line-height:1em; font-family:"MS Pゴシック",sans-serif; color:#999; position:absolute; left:0; top:0; } |
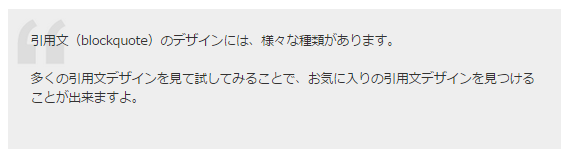
引用文 オーソドックス2

|
1 2 3 4 5 6 |
/*●引用タグ*/ blockquote { background: #eee url(http://www.webcreatorbox.com/sample/images/quote.gif) no-repeat 10px 10px; padding: 25px; font-family: "ヒラギノ角ゴ Pro W3","Hiragino Kaku Gothic Pro",Meiryo,"メイリオ",Helvetica,Sans-Serif; } |
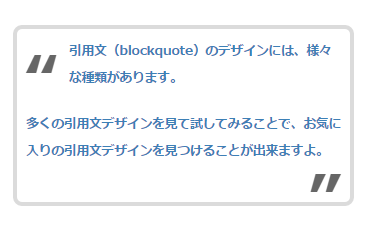
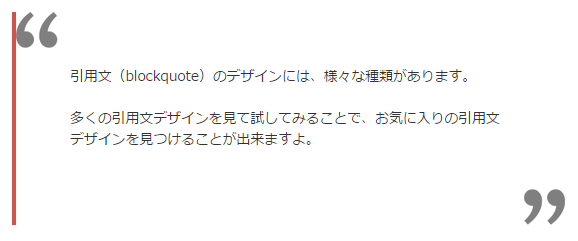
引用文 デザイン

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
/*●引用タグ*/ #main-contents q{ margin: 0 2px; padding: 0 8px; background: #efefef; } blockquote{ width: 350px; background: #fff; padding: 10px; margin: 5em 10px; border:5px solid #DBDBDB; border-radius: 10px; -webkit-border-radius: 10px; -moz-border-radius: 10px; -o-border-radius: 10px; } blockquote p{ color:#3D80B6; font-weight:bold; line-height: 30px; } blockquote:before{ content:"“"; float: left; font-weight: bold; font-size: 500%; display:block; height:50px; color: #666; padding-right: 10px; } blockquote:after{ content:"”"; text-align:right; display:block; height:30px; font-weight: bold; font-size: 500%; color: #666; margin-top: -30px; padding-bottom: 10px; } |
引用文 デザイン2

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
/*●引用タグ*/ #main-contents q{ margin: 0 2px; padding: 0 8px; background: #efefef; } blockquote { display: block; margin: 0 0 1em 0; padding:60px; border-left:5px solid #CE534D; background:url(https://googledrive.com/host/0BzuNIroprPqXY3V4dUxIRTBlVU0), url(https://googledrive.com/host/0BzuNIroprPqXTWVCWW1jLTktX0E); background-repeat:no-repeat,no-repeat; background-position:top left,bottom right; background-color:#FFF; } .post blockquote p {margin: 0 0 1em 0;font-size:1.1em} } |
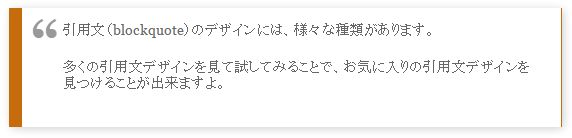
引用文 デザイン3

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 |
/*●引用タグ*/ blockquote{ display:block; background: #fff; padding: 15px 20px 15px 45px; margin: 0 0 20px; position: relative; /*Font*/ font-family: Georgia, serif; font-size: 16px; line-height: 1.2; color: #666; text-align: justify; /*Borders - (Optional)*/ border-left: 15px solid #c76c0c; border-right: 2px solid #c76c0c; /*Box Shadow - (Optional)*/ -moz-box-shadow: 2px 2px 15px #ccc; -webkit-box-shadow: 2px 2px 15px #ccc; box-shadow: 2px 2px 15px #ccc; } blockquote::before{ content: "\201C"; /*Unicode for Left Double Quote*/ /*Font*/ font-family: Georgia, serif; font-size: 60px; font-weight: bold; color: #999; /*Positioning*/ position: absolute; left: 10px; top:5px; } blockquote::after{ /*Reset to make sure*/ content: ""; } blockquote a{ text-decoration: none; background: #eee; cursor: pointer; padding: 0 3px; color: #c76c0c; } blockquote a:hover{ color: #666; } blockquote em{ font-style: italic; } |
いかがでしたでしょうか?
是非この記事を参考にして頂き、
見やすくて分かりやすいサイトにしていきましょう。
タグ:BLOCKQUOTE, デザイン, 引用文, 背景, 賢威6.2