賢威6.2でコメントを大量に付けさせる方法

賢威ではコメントを付ける際にデフォルトで
ます。
しかし、
メールアドレスの入力やウェブサイトの入力が必要だと、
コメントをしようとする方にとってハードルになる場合があります。
そこで
今回はメールアドレスと、ウェブサイトの入力欄を外す事で、
コメントの入力を考えている人の手間を減らし
多くのコメントをしてもらう方法を紹介します。
賢威6.2でメールアドレスと、ウェブサイトの入力欄を外す方法

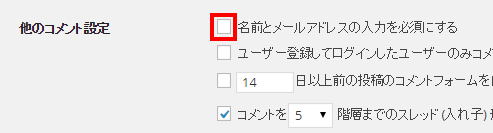
初めにワードプレス管理画面より
『設定』⇒『ディスカッション』の中の
『名前とメールアドレス入力を必須にする』という箇所の
チェックボックのチェックを外します。
次に 『外観』⇒『テーマの編集』と進み
『コメント(comments.php)』をクリックし下記コードを消すことで
メールアドレス入力欄やウェブサイトURLの
入力欄を消すことが出来ます。
<メールアドレス入力欄を消す場合>
|
1 2 |
<p><input type="text" name="email" id="email" value="<?php echo esc_attr($comment_author_email); ?>" size="22" tabindex="2" <?php if ($req) echo "aria-required='true'"; ?> /> <label for="email"><small><?php _e('Mail (will not be published)'); ?> <?php if ($req) _e('(required)'); ?></small></label></p> |
<URL入力欄を消す場合>
|
1 2 |
<p><input type="text" name="url" id="url" value="<?php echo esc_attr($comment_author_url); ?>" size="22" tabindex="3" /> <label for="url"><small><?php _e('Website'); ?></small></label></p> |
以上でコメント欄の『メールアドレス』と『ウェブサイト』の
入力欄を消す作業は完了です。
このように入力欄を減らすることでコメントへの入力の
ハードルが一気に下がり多くのコメントを
訪問者からもらえるようになります。
是非うまく活用してあなたのサイトを
活性化させていって下さい。
また、
賢威6.2の全パーツカスタマイズ一覧まとめページを作成しましたので、
他の箇所をカスタマイズされたい場合は一度見てみて下さいね。
⇒賢威6.2【全カスタマイズを一覧まとめ】ワードプレステンプレート