賢威トップページ投稿表示エリアと記事エリアに枠や影を付ける

賢威のトップページの各記事の投稿表示エリアは
h1タグで上下を区切られているのみで
左右に関しては何の区切りもない状態です。
また、
記事ページに関しても左右には区切りはありません。
シンプルなデザインなのでこのデザインに対して
アクセントを付けたいという要望は結構あります。
よって
今回は賢威トップページの投稿表示エリアと記事エリアに
枠線を付けたり、影を付ける方法を紹介していきます。
賢威トップページ投稿表示エリア、記事エリアに影の枠を付ける方法

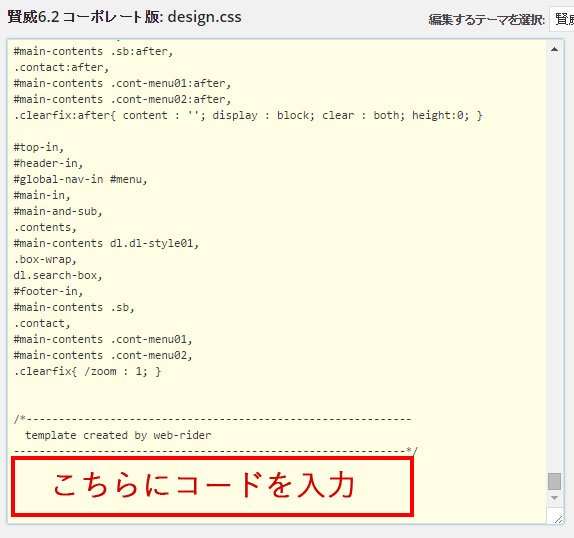
ワードプレス管理画面より『外観』⇒『テーマの編集』にすすみ
『design.css』をクリックして一番下の行に
コードを追加するだけで投稿エリアや記事エリアに
枠をつけたり影を付けたりとデザインに
アクセントを付けることができます。
それでは追加するコードの紹介をしていきます。
投稿エリアや記事エリアに枠を付ける。

|
1 2 3 4 |
/*投稿・記事エリアに枠を付ける*/ #main-contents { border: 1px solid #D3D3D3; } |
投稿エリアや記事エリアに枠を付け、影を付ける。

|
1 2 3 4 5 6 7 |
/* 投稿・記事エリアに枠を付け、影を付ける */ #main-contents .post{ background-color: #FFFFFF; box-shadow: 3px 3px 6px rgba(0,0,0,0.3); padding: 0.3em; margin-bottom: 1.5em; } |
更に角を丸くする

|
1 2 3 4 5 6 7 8 9 10 |
/* 投稿・記事エリアに枠を付け、影を付け、角を丸く */ #main-contents .post{ background-color: #FFFFFF; box-shadow: 3px 3px 6px rgba(0,0,0,0.3); padding: 0.3em; margin-bottom: 1.5em; border-radius: 7px; webkit-border-radius: 7px; moz-border-radius: 7px; } |
上記コードを『design.css』に追加するだけですので、
非常に簡単にデザインを変えることができます。
現在の賢威のトップページデザインに
アクセントを付けたい。
他のブログと差別化したい。
という方は一度このデザインを
試してみることをおすすめします。
また、
賢威6.2の全パーツカスタマイズ一覧まとめページを作成しましたので、
他の箇所をカスタマイズされたい場合は一度見てみて下さいね。
⇒賢威6.2【全カスタマイズを一覧まとめ】ワードプレステンプレート