賢威6.2トップページアイキャッチ画像の大きさを変更・調整する

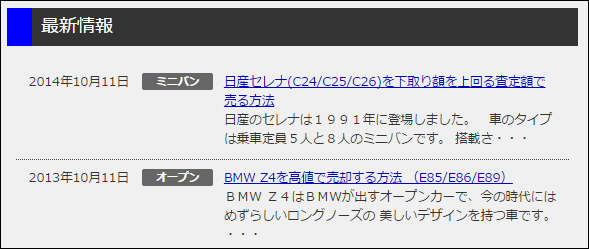
トップページのアイキャッチ画像は視覚的に
どのような記事内容なのかを示し、
訪問者に画像で興味を持たせることも出来る、
重要なものです。
表示の大きさを変えることで
トップページの印象を変えるものでもあり、
自分のイメージがするものに近づける意味でも
大きさを変更・調整することはとても重要です。
そこで、
今回はトップページのアイキャッチ画像の
大きさを変更・調整する方法を紹介していきます。
賢威6.2トップページアイキャッチ画像の大きさ変更・調整方法

アイキャッチ画像の大きさを変更する手順は
ワードプレス管理画面より『外観』⇒『テーマの編集』とすすみ
『テーマのための関数(function.php)』
と
『メインインデックスのテンプレート(index.php)』
を変更していきます。
まずは『テーマのための関数(function.php)』の
変更を行っていきます。
『テーマのための関数(function.php)』の変更
|
1 2 3 4 |
add_theme_support('menus'); add_theme_support( 'post-thumbnails' ); set_post_thumbnail_size( 246, 200, true ); add_image_size( 'small_thumbnail', 60, 60, true ); |
という箇所の下に下記コードを追記します。
|
1 |
add_image_size( 'eyecatch', 240, 240, true ); |
『240,240』という部分は画像の大きさなので、
大きさを変えたい場合はこちらを調整します。
続いて、
『メインインデックスのテンプレート(index.php)』
を変更していきます。
『メインインデックスのテンプレート(index.php)』の変更
下記コードの箇所に行き『eyecatch』とキーワードを入力します。
(下記コード中の4行目)
|
1 2 3 4 5 6 7 |
<!--アイキャッチ画像--> <?php if(has_post_thumbnail()){ ?> <div class="left"> <a href="<?php the_permalink() ?>" title="<?php the_title_attribute(); ?>"><?php echo the_post_thumbnail(); ?></a> </div> <?php } ?> <!--/アイキャッチ画像--> |
上記コード4行目中にこのように『eyecatch』と
キーワードを追加したら完了です。
|
1 |
<a href="<?php the_permalink() ?>" title="<?php the_title_attribute(); ?>"><?php echo the_post_thumbnail(eyecatch); ?></a> |
また、
カテゴリー記事一覧のアイキャッチ画像の大きさも変えたい場合は、
『アーカイブ(archive.php)』に全く同じ箇所がありますので、
同様に『eyecatch』を追記します。
これで、
トップページやカテゴリー記事一覧ページでの
アイキャッチ画像のサイズを変更することができます。
いかがでしたでしょうか、
このような簡単な作業だけで、トップページ印象が変わり
訪問者の直帰率が大きく改善するケースもあります。
トップページを自分のイメージ通りに変更されたい方は、
一度実践されることをおすすめします。
また、
賢威6.2の全パーツカスタマイズ一覧まとめページを作成しましたので、
他の箇所をカスタマイズされたい場合は一度見てみて下さいね。
⇒賢威6.2【全カスタマイズを一覧まとめ】ワードプレステンプレート