賢威6.2カスタマイズ 記事上部や下部に広告等の画像を入れる方法。

記事上部や下部は非常に注目度が高く、
クリック率も高い場所です。
よって、
この記事上部や下部に広告や
あなたがアピールしたいことの画像を付けて
訪問者にアピールすることは非常に有効です。
よって、
今回はその方法をご紹介していきます。
賢威6.2記事上部や下部に広告等画像を付ける方法
ワードプレス管理画面より
『外観』⇒『エディター』⇒『単一記事の投稿(single.php)』
と進み、下記している箇所に画像のURLを入力することで
画像を付けることができます。
<記事上部>

|
1 2 3 4 5 6 7 8 |
<!--▽メイン&サブ--> <div id="main-and-sub"> <!--▽メインコンテンツ--> /*こちらに画像URLを入力*/ <div id="main-contents"> |
|
1 |
/*こちらに画像URLを入力*/ |
の箇所に画像URLを記述することで記事上部に
画像を画像や広告を入れることが出来ます。
<記事下部>

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<div class="contents clearfix"> <div class="article"> <!--本文--> <?php the_content(); ?> <!--/本文--> </div> <!--/article--> <?php wp_link_pages(); ?> <?php if(get_the_tags()){ ?> <div class="post-tag"> <p>タグ:<?php the_tags('', ', '); ?></p> </div> <?php } ?> </div> /*こちらに画像URLを入力>*/ <?php get_template_part('social-button'); ?> </div> <!--/post--> |
|
1 |
/*こちらに画像URLを入力*/ |
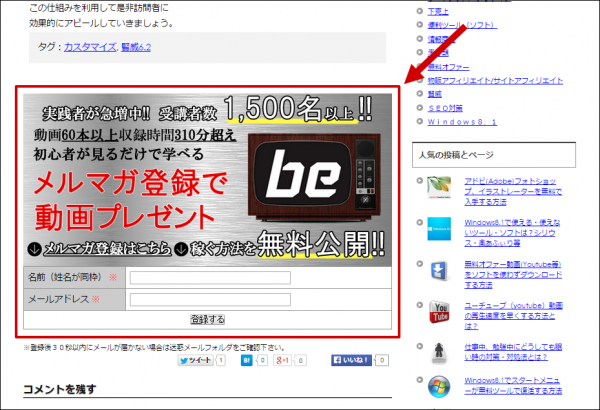
の箇所に画像URLを記述することで記事コメント部分上部に
画像を画像や広告を入れることが出来ます。
この仕組みを利用して是非訪問者に
効果的にアピールしていきましょう。
また、
賢威6.2の全パーツカスタマイズ一覧まとめページを作成しましたので、
他の箇所をカスタマイズされたい場合は一度見てみて下さいね。
⇒賢威6.2【全カスタマイズを一覧まとめ】ワードプレステンプレート