賢威6.2でサイト全体のフォントを変更、設定する方法とは?

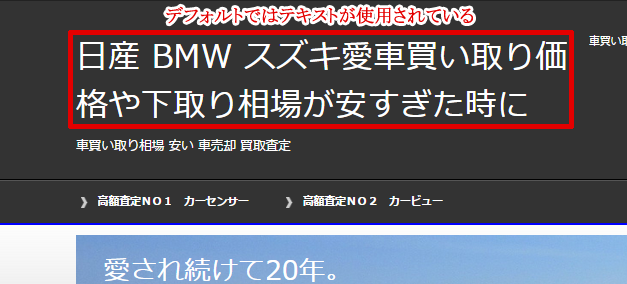
フォントはそのサイトの雰囲気や
読みやすさを決める非常に重要な要素です。
そこで、
今回は自分の世界観や目的に合ったフォントを
賢威6.2で設定する方法を紹介していきます。
賢威6.2でフォントを変更、設定する方法を紹介
ワードプレス管理画面より
『外観』⇒『エディター』⇒『common.css』とすすみ、
『ヒラギノ角ゴ Pro W3』を使用されたいフォント名に変更するか、
前にフォントを追加することで変更が可能になります。
|
1 2 3 4 5 6 7 8 9 |
/*-------------------------------------------------------- レイアウトの初期設定 -------------------------------------------------------*/ body{ font-family: 'ヒラギノ角ゴ Pro W3', 'Hiragino Kaku Gothic Pro', 'メイリオ', Meiryo, 'MS Pゴシック', sans-serif; font-size: 62.5%; font-style: normal; line-height: 1.5; } |
ちなみに複数のフォントが設定されている理由は、
ブラウザソフト等の問題で一番最初に設定しているフォントが
表示できない場合に、次に設定しているフォントで表示する。
というように優先順位順に並んでいます。
よって、
自分が使用したい順番に左からフォントを並べていけば良いです。
上記方法であなたのサイトの雰囲気や目的にあったフォントを設定し、
訪問者に世界観を伝えたり、ユーザビリティを上げていきましょう。
また、
賢威6.2の全パーツカスタマイズ一覧まとめページを作成しましたので、
他の箇所をカスタマイズされたい場合は一度見てみて下さいね。
⇒賢威6.2【全カスタマイズを一覧まとめ】ワードプレステンプレート