賢威6.2でアイキャッチ画像(サムネイル画像)に枠線を付ける方法

以前賢威のトップページ投稿表示箇所全体に
影をつけて境界線を付ける方法を紹介しました。
今回はアイキャッチ画像(サムネイル画像)に
枠線を付ける方法を紹介します。
賢威では通常アイキャッチ画像(サムネイル画像)には
枠線が付いていない状態で表示されます。
しかし、
サイトの背景が白でアイキャッチ画像の背景も白の場合などは
境界線があったほうが良いケースもあります。
そこで、今回は賢威のアイキャッチ画像に
枠線を付ける方法を紹介します。
賢威6.2でアイキャッチ画像に枠線を付ける方法を紹介
『外観』⇒『テーマの編集』にすすみ、
『design.css』の一番最後に下記コードを
追加するだけで変更可能です。
枠線を付ける

|
1 2 3 |
div.left img { border: #585858 1pt solid; } |
点線を付ける

|
1 2 3 |
div.left img { border: #5858FA 5pt dotted; } |
角を丸くする

|
1 2 3 |
div.left img { border-radius: 20px; } |
楕円にする

|
1 2 3 |
div.left img { border-radius: 50%; } |
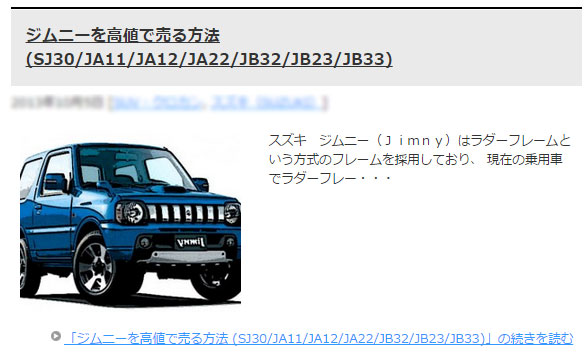
これでアイキャッチ画像(サムネイル画像)に枠線がつき、
デザインにアクセントがつきました。
また、
こちらの記事に書いてある編集法訪問組み合わせることで、
様々なデザインにすることができます。
アイキャッチ画像のデザインを他の賢威テンプレートサイトと
変えて差別化したい場合やアクセントを付けたいと
考えている方は一度検討されることをおすすめします。
また、
賢威6.2の全パーツカスタマイズ一覧まとめページを作成しましたので、
他の箇所をカスタマイズされたい場合は一度見てみて下さいね。
⇒賢威6.2【全カスタマイズを一覧まとめ】ワードプレステンプレート