ワードプレスでサイトマップを瞬時に作るワードプレスプラグイン
サイトマップは地味な存在ですが、あなたのサイトの訪問者に
見られる可能性が意外に高いページです。
たまにサイトマップを作成していないサイトがありますが
サイトマップは作成して見れるようにしたほうが良いです。
そんなサイトマップを簡単に作ることができるプラグインが
『PS Auto Sitemap』
です。
また、サイトマップにはグーグルに報告するための
XML形式のサイトマップもありますが、
この『PS Auto Sitemap』で作成することができるのは、
訪問したユーザー(人間)が見るためのサイトマップです。
ではこれから『PS Auto Sitemap』の
設定方法を説明していきます。
『PS Auto Sitemap』の設定方法
まずはこちらから『PS Auto Sitemap』のダウンロードを行い有効化します。
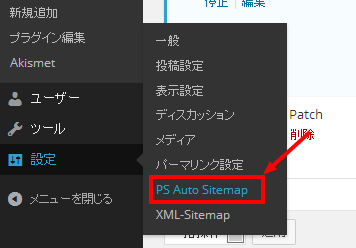
有効化を行ったら、ワードプレス管理画面から
『設定』⇒『PS Auto Sitemap』と進みます。↓
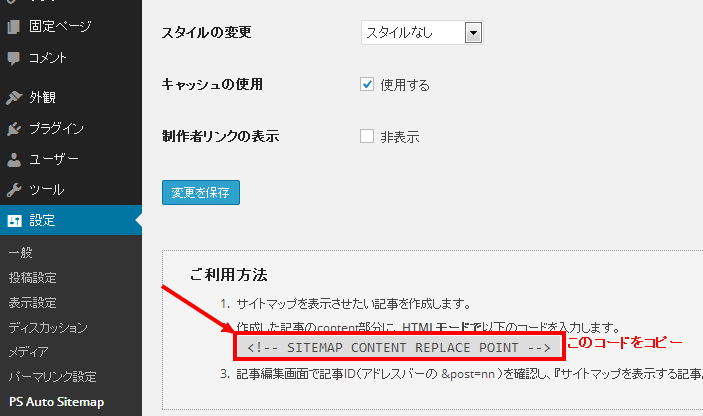
次の画面に進むと、設定項目が並びますが、基本は変更する必要がありません。
後ほど紹介しますが、変更する可能性が高いのは
スタイル(見た目)の変更くらいです。
まずは変更なしで進めていきます。
そして、この設定画面の最下部に記載されているコードをコピーします。↓
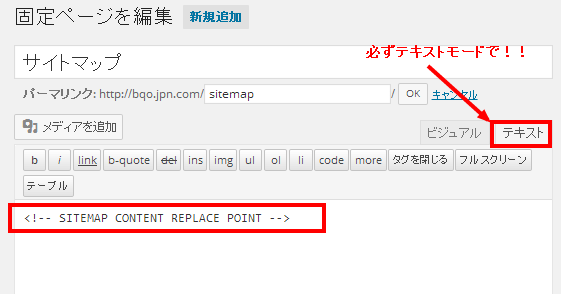
コードをコピーしたら固定ページを新たに追加し、
コピーしたコードを『テキストモード』に貼り付けます。
ここは意外と間違える人が多いので注意が必要です。
『ビジュアルモード』ではなく『テキストモード』に貼り付けてください。↓
サイト名は『サイトマップ』パーマリンクは『sitemap』が無難ですね。
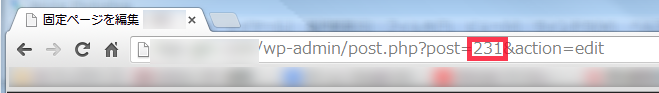
そして、公開ボタンを押すとURL表示部分に数字が出てきます。↓
例えば
http://あなたのURL/wp-admin/post.php?post=231&action
というように、URLの後半に数字が現れるので、
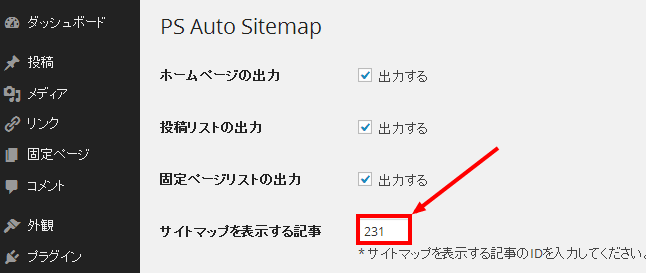
その数字を、『PS Auto Sitemap』の管理画面にもどり、
『サイトマップを表示する記事』
に入力します。↓
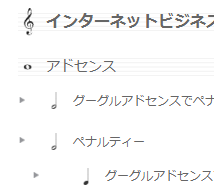
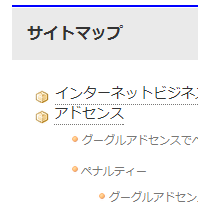
すると先ほど作成した固定ページにきれいなサイトマップができています。↓
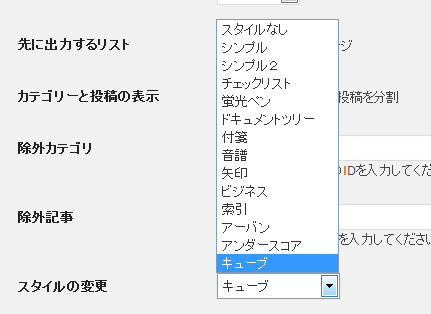
また、設定画面の『スタイル』を変更することで↓
こういったデザインにも変えることができます。
サイトマップで訪問者のユーザビリティー向上を
サイトマップは訪問者のサイトの見やすさを上げる、
重要なページなので、ぜひこのワードプレスプラグインを使って
訪問者が見やすページにして行きましょう