

シリウス Hタグのフォントや文字の太さを変更する方法

サイトを作成していく上でHタグはSEO的にも
見た目的にも重要な役割を持っています。
そこで
今回はシリウスでのHタグのフォントや文字の太さを
変更する方法を紹介していきます。
シリウス(SIRIUS)Hタグフォントの変更方法

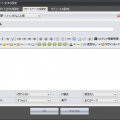
フォントの変更はメニューボタンの『テンプレート』⇒
『スタイルシート編集』とすすみ
|
1 |
h1, h2, h3, h4, h5, h6, .title, dt { |
と書いている箇所に移動します。
|
1 2 3 4 |
h1, h2, h3, h4, h5, h6, .title, dt { font-family: 'HGP創英角ゴシックUB', 'Hiragino Kaku Gothic Pro', 'ヒラギノ角ゴ Pro W6', sans-serif; /*先頭にフォント名を追加するとHタグフォントに反映*/ font-weight:normal; /*Hタグ文字の太さ変更*/ } |
すると
フォントに関しては複数のフォントが上記のように記載されています。
これは登録されているフォントが表示できない時の対策で、
通常は一番左側のフォントが優先して表示され、
一番左側のフォントが表示されない場合は、
次の右側のフォントを表示、それも表示されない場合は
更に右のフォントを表示するようになっています。
よって、
表示させたいフォント名を一番左に入力し、
下記記号で囲むことで優先して表示されます。
|
1 |
'表示させたいフォント名', ←半角スペースを入力して下さい |
シリウスHタグフォントの太さ

また、
スタイルシートの中の
|
1 2 |
font-weight:normal; |
の箇所がフォントの太さの設定箇所になります。
初期設定では『normal』となっており、
標準の太さに設定されています。
この箇所を
『bold』太字
『lighter』細字
と変更することでHタグの太さを変更することができます。
シリウス(SIRIUS)のカスタマイズをまとめました。

シリウスの全てのカスタマイズをまとめました。
他の場所をカスタマイズされたい場合は
是非参考にしてみてくださいね。
⇒シリウス 【全カスタマイズ一覧まとめ】 HTMLテンプレート















Warning: Declaration of Social_Walker_Comment::start_lvl(&$output, $depth, $args) should be compatible with Walker_Comment::start_lvl(&$output, $depth = 0, $args = Array) in /home/su620620/netbe.jp/public_html/wp-content/plugins/social/lib/social/walker/comment.php on line 0
Warning: Declaration of Social_Walker_Comment::end_lvl(&$output, $depth, $args) should be compatible with Walker_Comment::end_lvl(&$output, $depth = 0, $args = Array) in /home/su620620/netbe.jp/public_html/wp-content/plugins/social/lib/social/walker/comment.php on line 0
SIRIUSをメインで使っているので、とても役に立つ記事でした。ありがとうございます。
微力ながら、応援させて頂きます!
よしおかさん、コメントありがとうございます。
参考にして頂けてよかったです。
これからも是非遊びに来てくださいね。
お返しポチしました。