フォトショップでランディングページを綺麗にする文字装飾の方法
ランディングページやちょっと文字を装飾したいと考えた時に
よく使われるのは、文字の縁取り加工です。
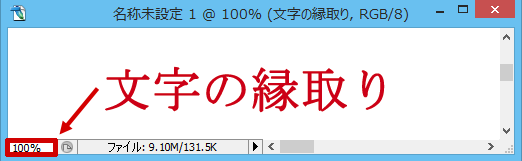
例えばこういう文字です。↓
こちらの記事で紹介している『フォトショップCS2 』
を使用することで、簡単に綺麗な文字の縁取りが出来ますので、
今回は上で紹介している文字の縁取り加工を行いたいと思います。
文字の縁取りをフォトショップで行う方法

まず新しいファイルを開き、文字ツールボタンをクリックして、
文字を入力していきます。
またこの時に表示の倍率が小さい場合が多いので、
矢印で指している箇所の倍率を『100%』にすると
実際の大きさになり編集しやすいです。
上記のように文字の入力が終わりましたら、
「レイヤー」⇒「レイヤースタイル」⇒「境界線」
と選択していきます。
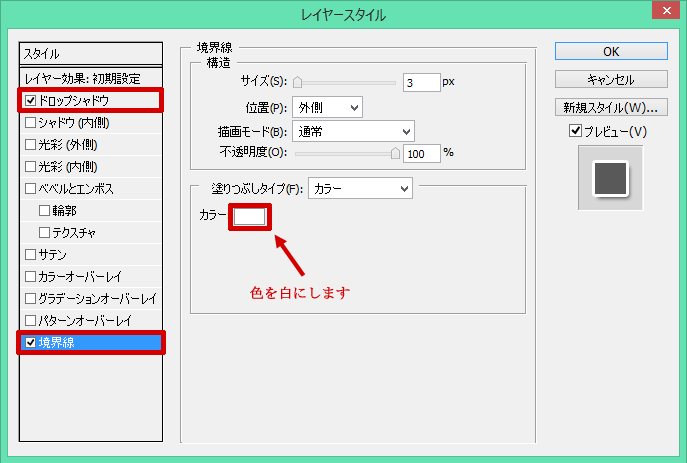
するとこのような画面が出てきます。
今回の処理は『ドロップシャドウ』と『境界線』にチェックを入れていきます。
すると文字に影が付き、文字の周りに白い縁取りができ完成です。
境界線の色が白になっていない場合がほとんどだと思いますので、
境界線の色を画像の指示通りに白にしてください。
このレイヤースタイルは、今回の文字のデザイン以外にも、
色々な装飾オプションが付いており、チェックを付けたり
外したりするだけで簡単に文字のデザインが変わっていきますので、
色々試してみてあなたの好みのデザインを見つけていくのも
楽しいですよ。
是非この文字装飾の技術を身につけてランディングページや
ホームページを一段上のデザインにしていきましょう。
タグ:photoshop, フォトショップ, フォトショップCS2, 文字縁取り