
良くトップページの広告で複数種類の広告を スライドさせて表示させているサイトがありますね。 あの仕組みは 『コンテンツスライダー』 と言います。 例え・・・



良くトップページの広告で複数種類の広告を スライドさせて表示させているサイトがありますね。 あの仕組みは 『コンテンツスライダー』 と言います。 例え・・・

以前賢威のトップページ投稿表示箇所全体に 影をつけて境界線を付ける方法を紹介しました。 今回はアイキャッチ画像(サムネイル画像)に 枠線を付ける方法を紹介します。  ・・・

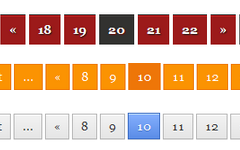
ページネーションはコンテンツの表示が 1ページで表示するには縦に長くなりすぎる場合に ページを分割して表示する機能のことです。 『ページャー』とも言われたりしますね。  ・・・

トップページのアイキャッチ画像は視覚的に どのような記事内容なのかを示し、 訪問者に画像で興味を持たせることも出来る、 重要なものです。 表示の大きさを変えることで トップページ・・・

引用文は自分の書いた文章の信憑性を 高めるためなどに使用すると有効ですね。 しかし、 賢威の引用文のデザインは背景の色が違うだけで、 いまいち引用なのか背景を買えたボックスなのかの 区別がつき・・・

賢威はデフォルトではクリックできる画像に マウスを合わせても(マウスオーバー)画像に 変化はありません。 そこで マウスオーバー時に画像をへこませることで、 特に意識することなく・・・

賢威のトップページの各記事の投稿表示エリアは h1タグで上下を区切られているのみで 左右に関しては何の区切りもない状態です。 また、 記事ページに関しても左右には区切りはありません。 &nbs・・・

賢威6.2 やワードプレスでの見出し(hタグ)デザインは 記事を作成する際には必ず使用するもので、 非常に重要なデザインですね。 しかし、 多くのサイトを見るとデフォルトのまま ・・・

今回はマウスのポインタを画像に当てた際に、 画像を動かし注目させる方法を紹介します。 この方法をうまく利用すれば注目度を上げて サイト回遊率や閲覧率を高めることができます。 &n・・・

アクセス解析を見ていると、 スマホ(アンドロイド/iPhone)からのアクセスが どんどん増えていますね。 また最近ではグーグルのモバイルユーザビリティ基準である 『モバイルフレ・・・
Copyright (C) 2025 ネットビジネスで最短時間で稼ぐ実践情報を公開 All Rights Reserved.