

賢威6.2トップページで複数の広告をスライドさせ表示させる

良くトップページの広告で複数種類の広告を
スライドさせて表示させているサイトがありますね。
あの仕組みは
『コンテンツスライダー』
と言います。
例えば『初級者』と『中級者』の訪問者、
その両方に効果を出したいと思った時に
『コンテンツスライダー』は有効です。
複数種類の広告を表示させることが出来るため
両方の属性に対応しますし、
動きがあるのでそれで興味を持つ方も
いるかもしれません。
コンテンツスライダーを利用するには
ワードプレス(Wordpress)のプラグインを
利用するのが簡単です。
広告をスライドして表示させるコンテンツスライダー設置方法

ワードプレスでコンテンツスライダーを
利用するためのプラグインは複数種類あるのですが、
最も簡単に設置して使用できるのが、
『Meta Slider』です。

まずは『Meta Slider』のインストールを行います。
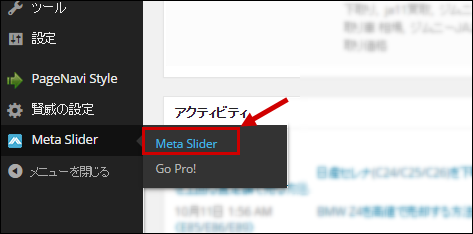
すると
管理画面のサイドバーにメニューが
できていますので選択を行います。

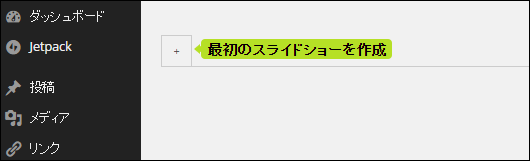
最初のスライドショーを作成ボタンをクリックし、
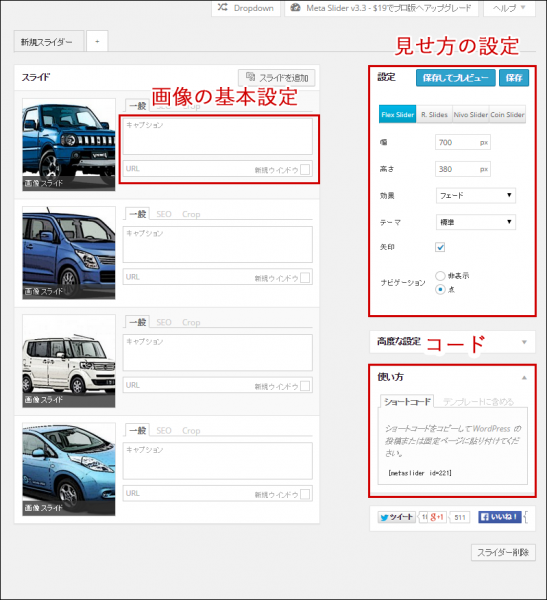
メインの設定画面で、画像の登録から、
URLの登録、画像等各種基本設定を行い、

右のサイドバーではコンテンツスライダーの種類や
大きさ、効果、テーマ等の見せ方の設定を行います。
そして、
登録が済んだら右下にある
ショートコードをコピーし、
使用したい場所に貼り付けるだけです。
それだけで、
簡単に『コンテンツスライダー』
を利用することができます。
『Meta Slider』設定の説明は以上ですが、
おそらくコンテンツスライダーを使用する
多くの方がトップページ上部に設置されたいと
考えていると思います。

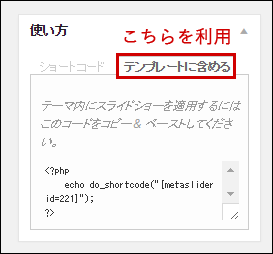
その際にはPHPコードを変更する必要があり、
『ショートコード』ではなく『テンプレートに含める』
という方を利用されることも忘れないで下さい。
PHPコードの変更箇所に関しては、
こちらの記事を参考にしてください。
以上のように『Meta Slider』を利用すれば、
見せ方の種類の切り替えも簡単にできますので、
実際の表示を見ながらどれがベストなのかを
選択していくことができます。
是非有効に利用して、
多くの訪問者にアピールしていきましょう。
タグ:Meta Slider, コンテンツスライダー, スライド, トップページ, メタスライダー, 広告, 賢威6.2












