ワードプレスプラグインで直帰率を15%下げる方法
 最近のグーグルは被リンクの重要度を下げ、
最近のグーグルは被リンクの重要度を下げ、
訪問者のサイト滞在時間と、直帰率の高さを
重要視しています。
よって、 あなたのサイトの直帰率を下げ、
多くのページを見てもらうことが
あなたのサイト検索順位を上げ
収益を上げることにつながります。

そして、
サイト滞在時間の長期化と、
直帰率の改善に有効なのが、
関連記事を記事下に表示することです。
訪問者が、記事の一番下を見ている時は
他の記事を探しているタイミングです。

そのタイミングに関連記事があると、
かなりの確率でクリックしてもらうことができるのです。
私の場合は15%直帰率が改善しました。
その関連記事を表示させるワードプレスプラグインが
『Yet Another Relatec Posts Plugin』です。
目次
Yet Another Relatec Posts Pluginインストール方法

まず『Yet Another Relatec Posts Plugin』を
インストールします。
『有効化』を行なうと設定をしなくても
関連記事は記事下に出るようになりますが、
最低限の設定はしたほうがより効果が上がるので、
その設定方法をご紹介します。
変更を行なう点は下記4点です。
- 『関連スコア設定』の(表示する最低関連スコア)の変更
- 『表示設定』の(表示方法)の変更
- 『表示設定』の(ヘッダー)の変更
- サムネイル文字表示サイズの変更
『関連スコア設定』の(表示する最低関連スコア)の変更方法
関連スコアは表示させる関連記事の関連性を
どれだけ高めるかの設定です。
最初は『4』と高めの数値になっており
関連性の高い記事を表示しますが、
データが少ない設置初期段階は、
関連記事が表示されないケースが多いです。
よって、関連性を甘めに採点する『1』か『2』に
設定を変更することをお勧めします。
変更方法は『表示する関連スコア』の数値を変更するだけです。↓
こうすることで、データが足りない状態でも、
関連記事を表示させることが出来ます。
『表示設定』の(表示方法)の変更方法
初期の表示設定は『リスト』が選択されています。
リストよりもサムネイル(画像)が表示されている方が
クリック率が高いのでサムネイル(画像)が
表示されるようにしましょう。
『表示設定』のサムネイルボタンを押すことで
画像が表示されるようになります↓
『表示設定』の(ヘッダー)の変更
最初の設定ではタイトル名が
『Related posts:』と英語で表示されます。↓
この状態だと、訪問者が見ても意味がわからないので
『関連記事』など意味がわかる文章に変更しましょう↓
サムネイル表示サイズの変更
サムネイルを表示させる設定を紹介しましたが、
それだけだと、表示サイズが小さすぎ
タイトル名が途中で切れてしまう事が多いです。
よって サムネイル(画像)枠のサイズを変更し
文字を全て読めるようにしてクリックされやすいようにします。↓
サムネイル枠のサイズ変更方法は
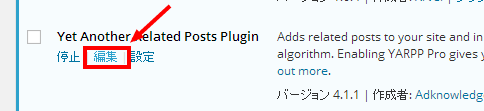
ワードプレス(WordPress)管理画面
『プラグイン』⇒『インストール済みプラグイン』 と進み
『編集』をクリックします。↓
するとプラグイン編集画面にいきますので、
右側のプラウグインファイルから、
賢威6.1のコーポレート版の場合は
『yet-another-related-posts-plugin/includes/styles-thumbnails.css.php』
を選択します。
このプラグインファイルの名前は
各テンプレートによって微妙に違います。
微妙に名前が違うのですが、 『styles』 という文字は
必ず含んでおり、 ほかのプラグインファイル名には
使われていないので、 『styles』 で検索をかけて
探すと見つけやすいです。
そして、編集画面に移りコードを2箇所直します。
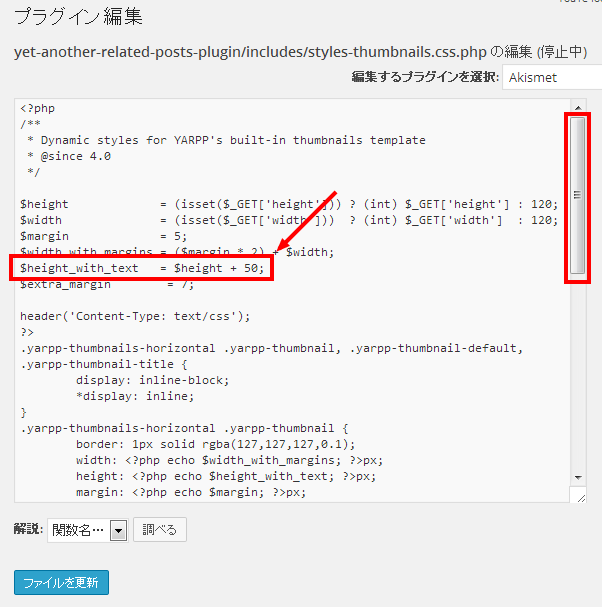
1カ所目はスクロールバーが一番上の状態で出てくる
$height_with_text = $height + 50;
という箇所で、サムネイルの枠の大きさを変更します。↓
おすすめは『50』から『100』に変更です。
こうすることで通常のタイトル文字数(32文字以内)
であればしっかり文字が収まる枠の大きさになります。
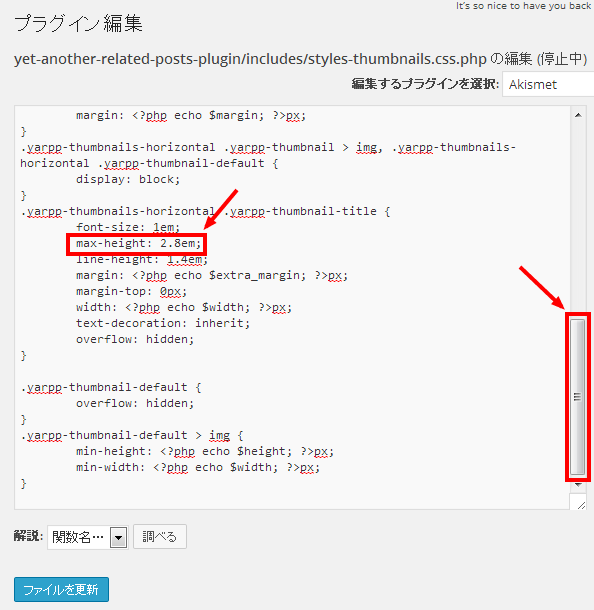
2箇所目はスクロールバーが一番下の状態で出てくる
max-height: 2.8em;
という箇所です。↓
ここの数値は6.5にすることで、
先ほど広げた 枠線内にぴったり文字が
表示されるようになります。
こうすることで、タイトル名が途中で切れること無く
タイトル全てを表示することが出来ます。
関連記事をうまく利用してあなたのサイトの
直帰率の改善と、滞在時間の長期化を
実現してくださいね。
また、
賢威6.2の全パーツカスタマイズ一覧まとめページを
作成しましたので、 他の箇所を
カスタマイズされたい場合は一度見てみて下さいね。
⇒賢威6.2【全カスタマイズを一覧まとめ】ワードプレステンプレート