コンタクトフォームセブンのカスタマイズ方法、横幅を整える方法

ワードプレス(WordPress)でホームページを構築する際に
簡単にメール送信フォームを作成してくれて便利なプラグインである
コンタクトフォーム7(ContactForm7)ですが、
なにも設定していないと、ホームページ閲覧ソフトによっては
横に必要以上に広がっている場合があります。
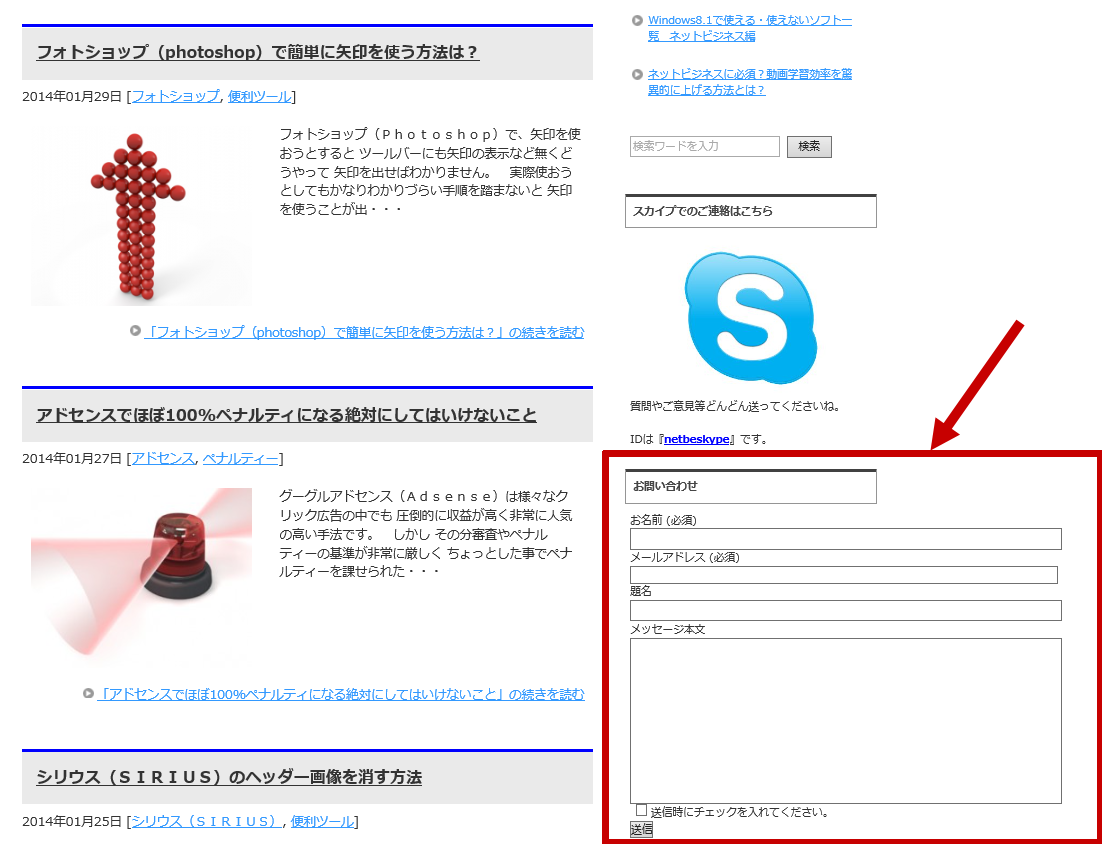
こんなかんじですね。↓
あきらかに他のサイドバーよりも横幅がありすぎます。
よって、この状況を変更する必要がありますが、
その変更方法を今回は解説していきます。
コンタクトフォーム7横幅の変更方法は?
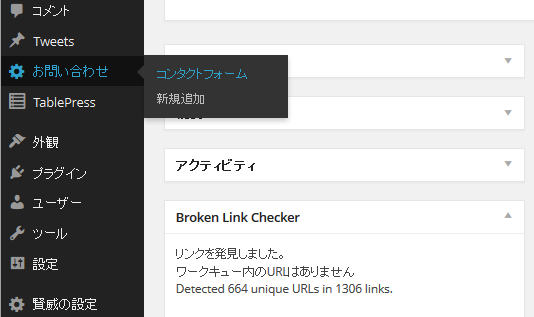
変更方法はまず、ワードプレス管理画面から、
『お問い合わせ』⇒『コンタクトフォーム』と進み、
コンタクトフォームの編集画面に行きます。
そしてフォームの各項目設定部分に赤字の数値を追記していきます。
<p>お名前 (必須)<br />
[text 1=”your-name<span” 2=”2=”style=”text-decoration:”” 3=”3=”underline;”><span”” 4=”4=”style=”color:”” 5=”#ff0000;” 6=”text-decoration:” 7=”7=”underline;”>”” 8=”22/40</span></span>” language=”*”][/text]
</p>
<p>メールアドレス (必須)<br /> [email* your-email 22/40] </p>
<p>題名<br />
[text 1=”2=”underline;”><span”” 2=”3=”style=”color:”” 4=”#ff0000;” 5=”text-decoration:” 6=”6=”underline;”>”” 7=”22/40</span></span>” language=”your-subject<span”][/text]
</p>
<p>メッセージ本文<br /> [textarea your-message 22×10] </p> <p>[checkbox* use_label_element “送信時にチェックを入れてください。”]</p>
<p>[submit “送信”]</p>
こうすることで、コメント欄の大きさを調整することが出来ます。
また数値の前には必ず『半角スペース』を入力する必要がありますので
気をつけてください。
数値の意味合いは、
『22/40』の22は横幅、40は入力できる文字数です。
また
メッセージ部分だけは22/40では大きさを変更出来ないので、
22×10と『×』の記号を使用することで大きさの変更が可能です。
意味合いは『/』の場合と同じです。
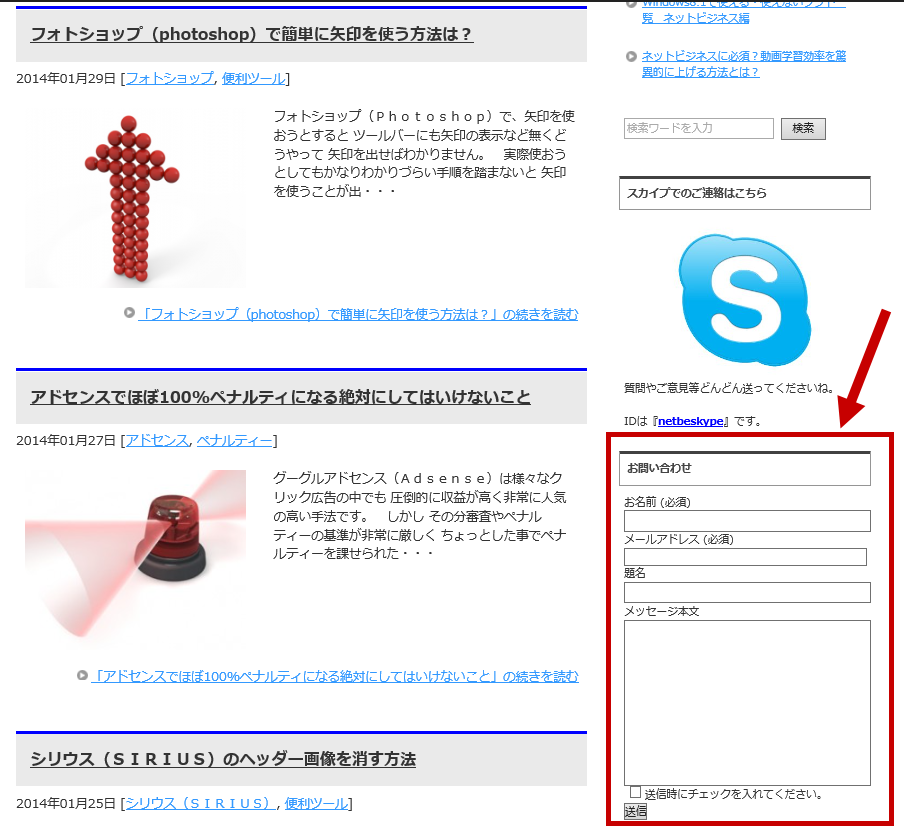
以上で、はみ出ていた横幅もしっかりと収まるようになります。
上記設定方法を利用して、綺麗なホームページを目指してくださいね。
また、
この『 コンタクトフォーム7』経由で来るスパムメールを
防ぐ方法は書き記事をご覧ください。
(プラグイン コンタクトフォーム7経由のスパムメールを防ぐ方法)
タグ:contactform, コンタクトフォーム7, プラグイン, ワードプレス, wordpress